Visage: Recreating the Demo - Gantry Framework: Power at your Fingertips
Your Guide to Recreating Elements of the Visage Template for Joomla
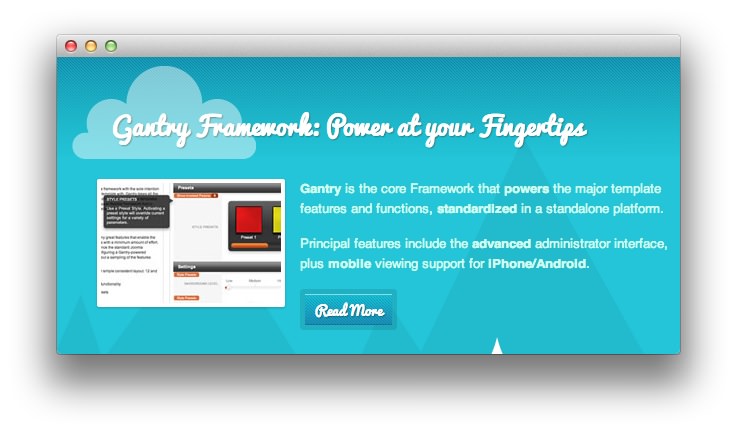
Gantry Framework: Power at your Fingertips

This area of the front page is a series of three mod_custom modules. You will find the settings used in our demo below. In this example, we're focusing on the first module in this set, Gantry Framework: Power at your Fingertips.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
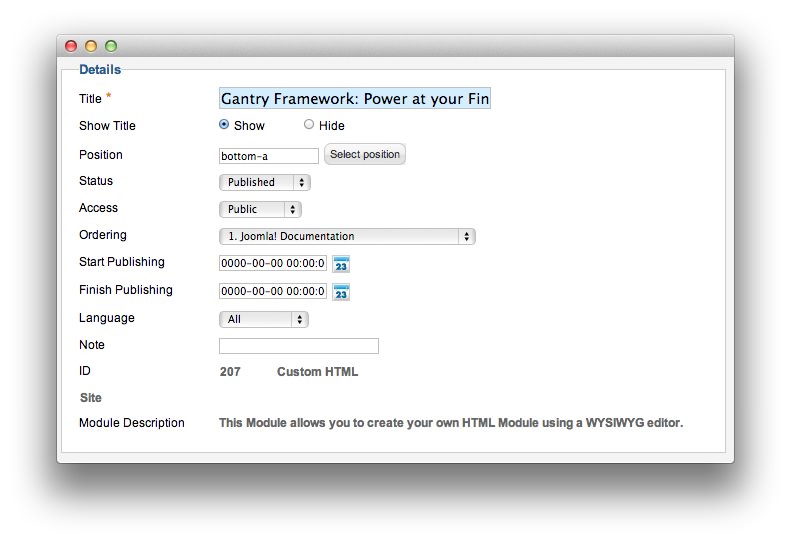
Details

| Option | Setting |
|---|---|
| Title | Gantry Framework: Power at your Fingertips |
| Show Title | Show |
| Position | bottom-a |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<img src="/images/stories/demo/frontpage/fp-bottom1.jpg" width="180" height="120" alt="image" class="rt-image floatleft"/>
<p><strong>Gantry</strong> is the core Framework that <strong>powers</strong> the major template features and functions, <strong>standardized</strong> in a standalone platform.</p>
<p>Principal features include the <strong>advanced</strong> administrator interface, plus <strong>mobile</strong> viewing support for <strong>iPhone/Android</strong>.</p>
<a href="/?amp;view=article&id=1&Itemid=108" class="readon"><span>Read More</span></a>
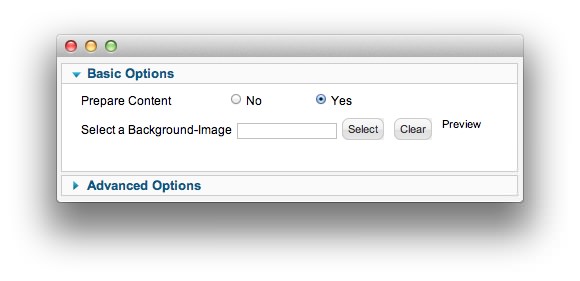
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
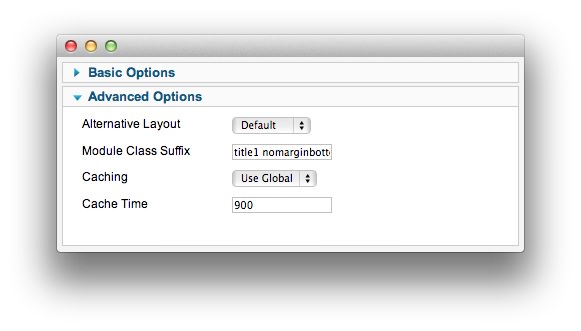
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | title1 nomarginbottom nopaddingbottom |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.