Introduction
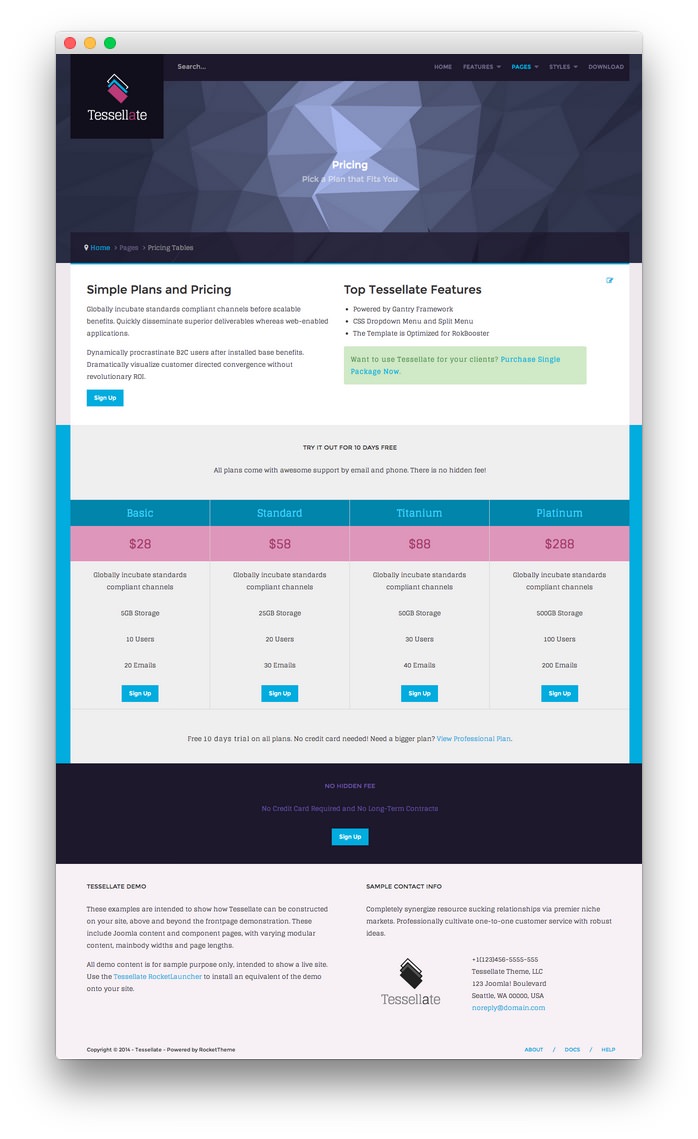
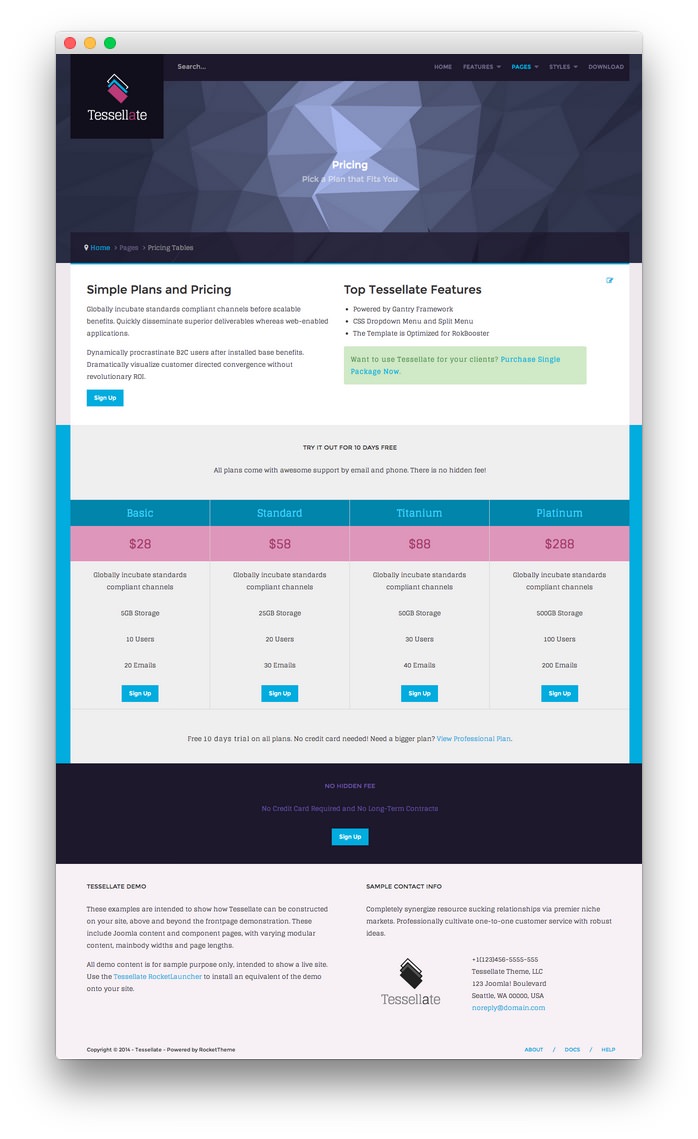
The Pricing Tables example page demonstrates how you can create a beautiful page with the Tessellate template. Here is some information to help you replicate this page as it appears in the demo.
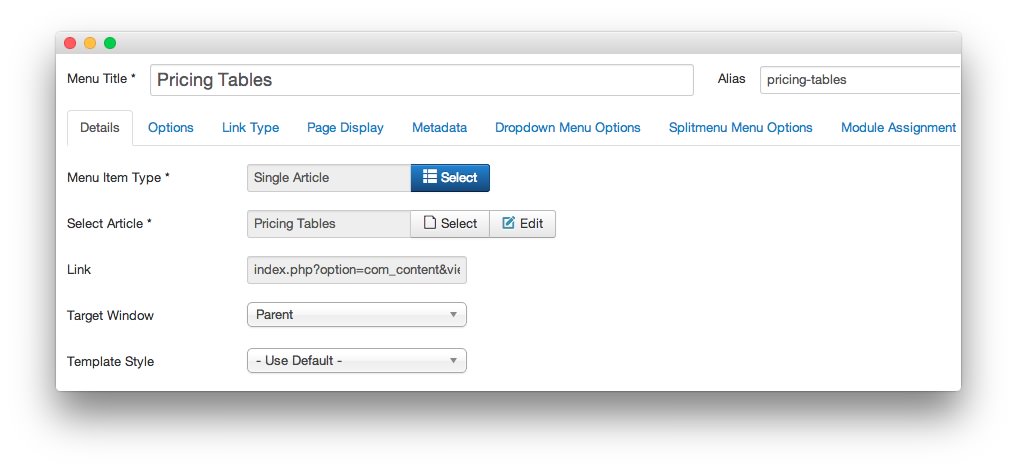
Menu Item Options

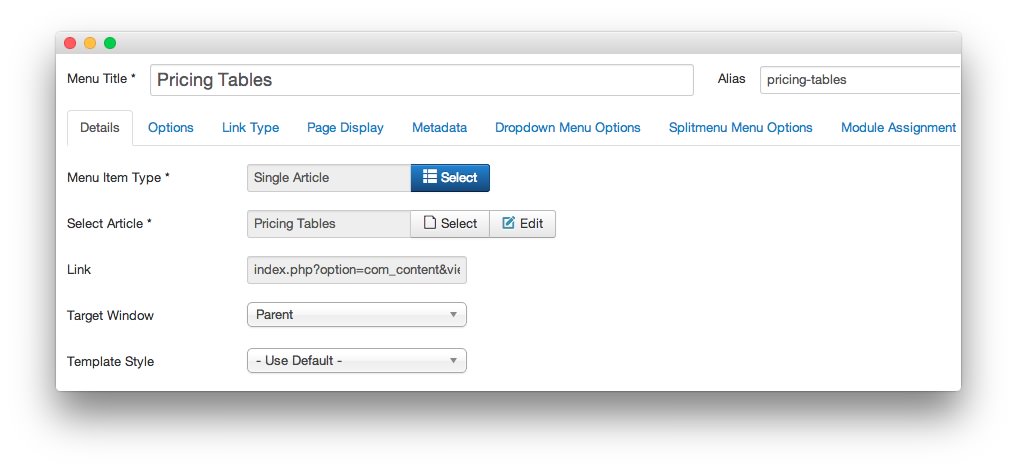
The Pricing Tables page is a Single Article menu item type. To recreate the layout the way it appears in our demo, enter pricing-tables in the Alias field in the menu item settings. This alias is tied to a class in the demo.less file.
In order for this to work, you should have the Page Suffix option set to On in Administrator > Template Manager > Template > Advanced.
Mainbody

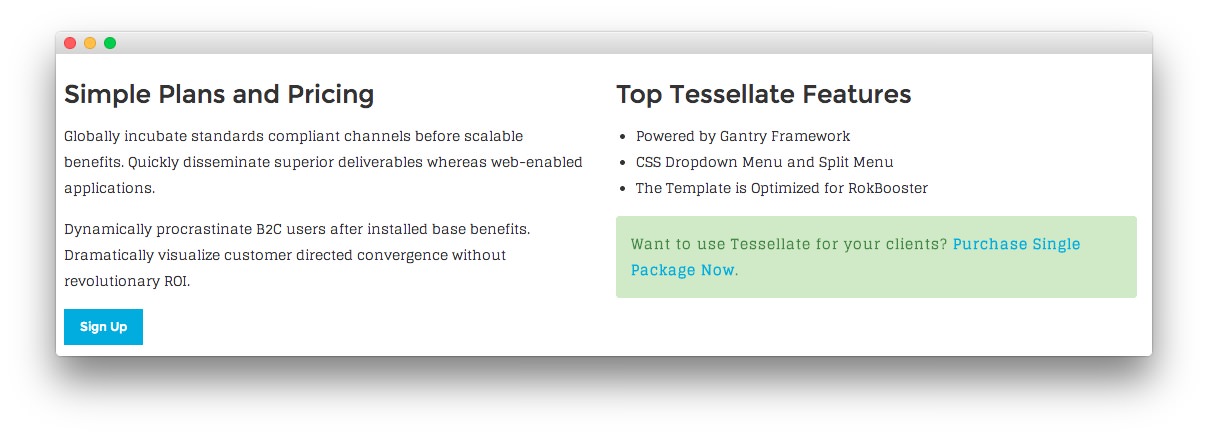
The page's content body is set in the Pricing Tables article. You will find the content used in the article below.
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<h3>Simple Plans and Pricing</h3>
<p>Globally incubate standards compliant channels before scalable benefits. Quickly disseminate superior deliverables whereas web-enabled applications.</p>
<p class="hidden-tablet">Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI.</p>
<p><a href="http://www.rockettheme.com/joomla/templates/tessellate" class="readon">Sign Up</a></p>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<h3>Top Tessellate Features</h3>
<ul>
<li>Powered by Gantry Framework</li>
<li>CSS Dropdown Menu and Split Menu</li>
<li>The Template is Optimized for RokBooster</li>
</ul>
<p class="success">Want to use Tessellate for your clients? <a href="http://www.rockettheme.com/joomla/templates/tessellate">Purchase Single Package Now</a>.</p>
</div>
</div>
</div>
</div>
<div class="clear"></div>
Modules
Below is a brief rundown of the modules used to make up the demo page.
-

5
Custom HTML - Try it Out for 10 Days Free
6
Custom HTML - No Hidden Fee
7
Custom HTML - Tessellate Demo
8
Custom HTML - Sample Contact Info
- RokAjaxSearch
- Custom HTML - Pricing
- Breadcrumbs
- Article Content
- Custom HTML - Try it Out for 10 Days Free
- Custom HTML - No Hidden Fee
- Custom HTML - Tessellate Demo
- Custom HTML - Sample Contact Info
- Menu - Copyright Menu
RokAjaxSearch

Details
| Option |
Setting |
| Title |
FP RokAjaxSearch |
| Show Title |
Hide |
| Position |
header-b |
| Status |
Published |
| Access |
Public |
The title of this module requires RokCandy in order to appear properly on the screen due to the [span] tags present. See the main RokCandy guide for additional instructions.
Module
| Option |
Setting |
| Search Page URL |
index.php?option=com_search&view=search&tmpl=component |
| Advanced Search Page URL |
index.php?option=com_search&view=search |
| Include RokAjaxSearch default CSS |
No |
| Theme Style |
Blue |
| Searchphrase |
Any words |
| Ordering |
Newest First |
| Limit |
10 |
| Results Per Page |
3 |
| Google Web Search |
No |
| Google Blog Search |
No |
| Google Images Search |
No |
| Google Videos Search |
No |
| Show Pagination |
Yes |
| Google SafeSearch |
Moderate |
| Image Size to Search |
Medium |
| Show Estimated |
Yes |
| Hide div id(s) |
Blank |
| Link to All Results |
Yes |
| Show Description |
Yes |
| Include (Category/Section) |
Yes |
| Show Read More Link |
Yes |
Custom HTML - Pricing

Module
| Option |
Setting |
| Title |
Pricing[span class="rt-title-tag"]Pick a Plan that Fits You[/span] |
| Show Title |
Show |
| Position |
top-a |
| Status |
Published |
| Access |
Public |
Content
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center rt-title-large rt-nomodulecontent |
Breadcrumbs

Module
| Option |
Setting |
| Title |
Breadcrumbs |
| Show You Are Here |
No |
| Show Home |
Yes |
| Text for Home Entry |
|
| Show Last |
Yes |
| Text Separator |
|
| Show Title |
Hide |
| Status |
Published |
| Access |
Public |
Advanced
| Option |
Setting |
| Module Class Suffix |
|
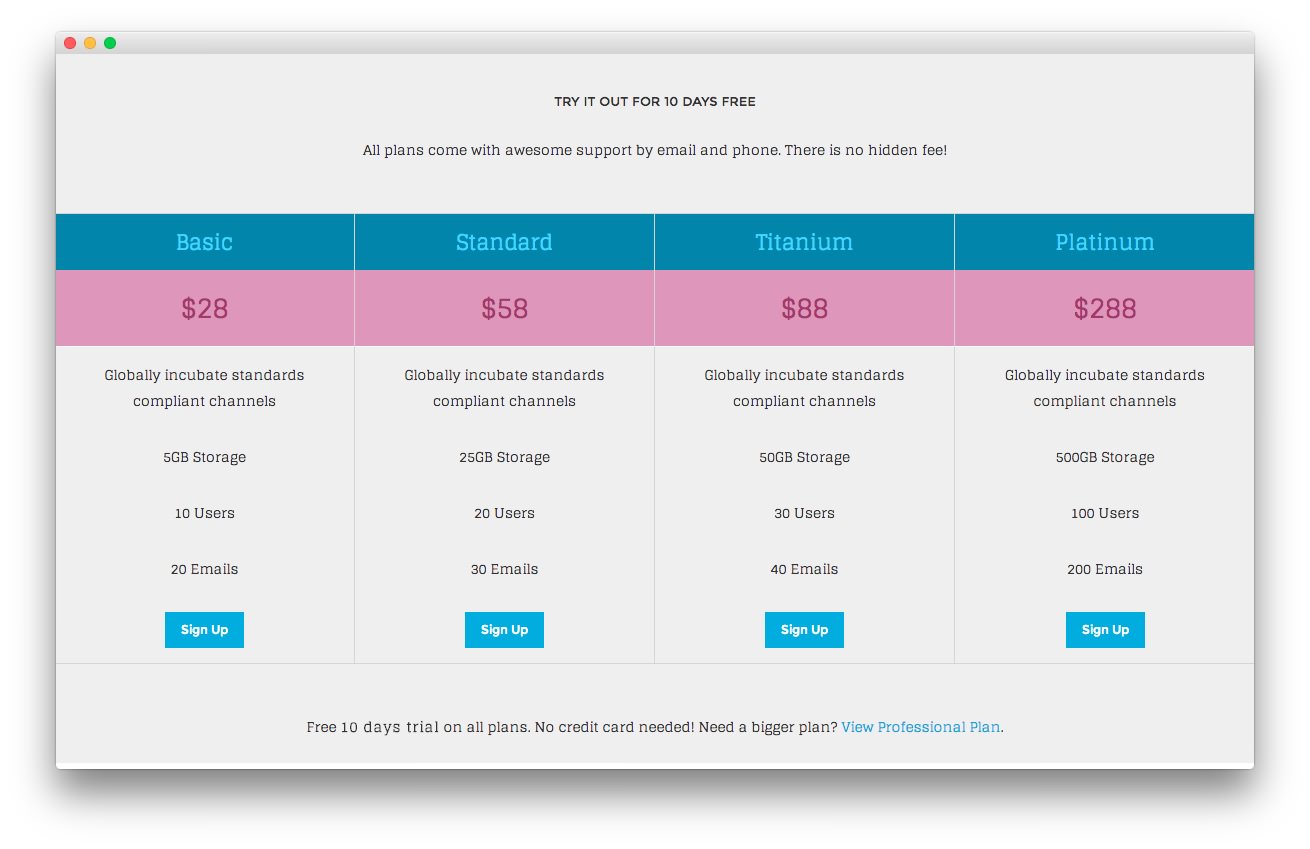
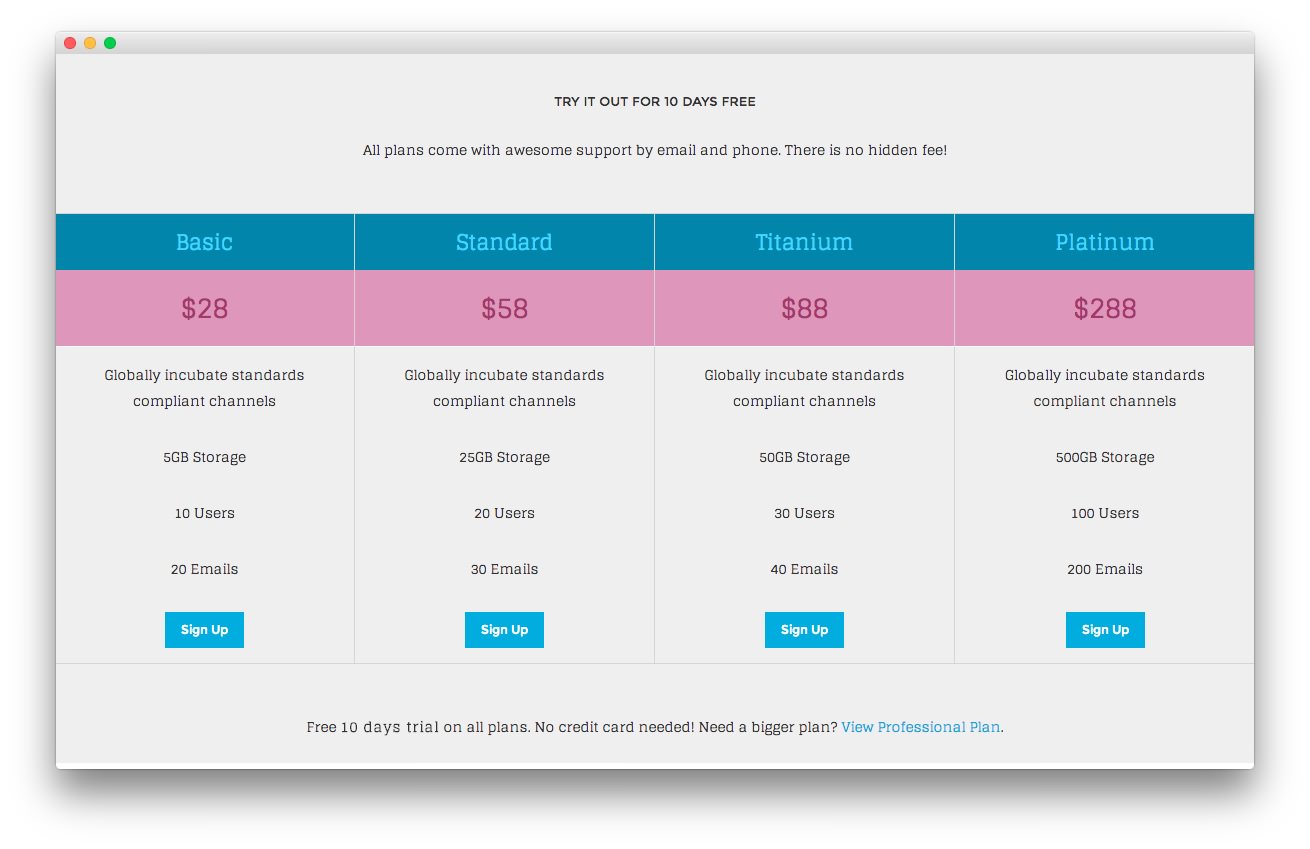
Custom HTML - Try it Out for 10 Days Free

Module
| Option |
Setting |
| Title |
Try it Out for 10 Days Free |
| Show Title |
Hide |
| Position |
expandedbottom-a |
| Status |
Published |
| Access |
Public |
Content
<div class="gantry-width-spacer">
<p class="nomarginbottom">All plans come with awesome support by email and phone. There is no hidden fee!</p>
</div>
<div class="gantry-width-container">
<div class="gantry-width-25">
<ul class="rt-table">
<li class="rt-table-title">Basic</li>
<li class="rt-table-price">$28</li>
<li class="rt-table-description">Globally incubate standards compliant channels</li>
<li class="rt-table-item">5GB Storage</li>
<li class="rt-table-item">10 Users</li>
<li class="rt-table-item">20 Emails</li>
<li class="rt-table-cta-button"><a class="readon" href="http://www.rockettheme.com/joomla/templates/tessellate">Sign Up</a></li>
</ul>
</div>
<div class="gantry-width-25">
<ul class="rt-table">
<li class="rt-table-title">Standard</li>
<li class="rt-table-price">$58</li>
<li class="rt-table-description">Globally incubate standards compliant channels</li>
<li class="rt-table-item">25GB Storage</li>
<li class="rt-table-item">20 Users</li>
<li class="rt-table-item">30 Emails</li>
<li class="rt-table-cta-button"><a class="readon" href="http://www.rockettheme.com/joomla/templates/tessellate">Sign Up</a></li>
</ul>
</div>
<div class="gantry-width-25">
<ul class="rt-table">
<li class="rt-table-title">Titanium</li>
<li class="rt-table-price">$88</li>
<li class="rt-table-description">Globally incubate standards compliant channels</li>
<li class="rt-table-item">50GB Storage</li>
<li class="rt-table-item">30 Users</li>
<li class="rt-table-item">40 Emails</li>
<li class="rt-table-cta-button"><a class="readon" href="http://www.rockettheme.com/joomla/templates/tessellate">Sign Up</a></li>
</ul>
</div>
<div class="gantry-width-25">
<ul class="rt-table rt-table-last-col">
<li class="rt-table-title">Platinum</li>
<li class="rt-table-price">$288</li>
<li class="rt-table-description">Globally incubate standards compliant channels</li>
<li class="rt-table-item">500GB Storage</li>
<li class="rt-table-item">100 Users</li>
<li class="rt-table-item">200 Emails</li>
<li class="rt-table-cta-button"><a class="readon" href="http://www.rockettheme.com/joomla/templates/tessellate">Sign Up</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="gantry-width-spacer">
<p>Free <strong>10 days trial</strong> on all plans. No credit card needed! Need a bigger plan? <a href="http://www.rockettheme.com/joomla/templates/tessellate">View Professional Plan</a>.</p>
</div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center nopaddingleft nopaddingright |
Custom HTML - No Hidden Fee

Module
| Option |
Setting |
| Title |
No Hidden Fee |
| Show Title |
Hide |
| Position |
extension-a |
| Status |
Published |
| Access |
Public |
Content
<p>No Credit Card Required and No Long-Term Contracts</p>
<p><a href="http://www.rockettheme.com/joomla/templates/tessellate" class="readon largemargintop">Sign Up</a></p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center |
Custom HTML - Tessellate Demo

Module
| Option |
Setting |
| Title |
Tessellate Demo |
| Show Title |
Yes |
| Position |
footer-a |
| Status |
Published |
| Access |
Public |
Content
<p class="hidden-phone">These examples are intended to show how Tessellate can be constructed on your site, above and beyond the frontpage demonstration. These include Joomla content and component pages, with varying modular content, mainbody widths and page lengths.</p>
<p class="nomarginbottom">All demo content is for sample purpose only, intended to show a live site. Use the <a href="http://www.rockettheme.com/joomla/templates/tessellate">Tessellate RocketLauncher</a> to install an equivalent of the demo onto your site.</p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |
Custom HTML - Sample Contact Info

Module
| Option |
Setting |
| Title |
Sample Contact Info |
| Show Title |
Yes |
| Position |
footer-b |
| Status |
Published |
| Access |
Public |
Content
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas.</p>
<div class="gantry-width-container">
<div class="gantry-width-40">
<div class="gantry-width-spacer">
<img src="/images/rocketlauncher/pages/pages-overview/logo.png" alt="image" />
</div>
</div>
<div class="gantry-width-60">
<div class="gantry-width-spacer">
<span class="rt-intro-text">+1(123)456-5555-555</span><br />
<span>Tessellate Theme, LLC</span><br />
<span>123 Joomla! Boulevard</span><br />
<span>Seattle, WA 00000, USA</span><br />
<span><a href="#">noreply@domain.com</a></span>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |
Menu - Copyright Menu

Details
| Option |
Setting |
| Title |
FP Copyright Memu |
| Show Title |
Hide |
| Position |
copyright-b |
| Status |
Published |
| Access |
Public |
Basic Options
| Option |
Setting |
| Select Menu |
Copyright Menu |
| Base Item |
Current |
| Start Level |
1 |
| End Level |
All |
| Show Sub-menu Items |
Yes |
Advanced Options
| Option |
Setting |
| Module Class Suffix |
rt-horizmenu |


 1RokAjaxSearch2Custom HTML - Pricing3Breadcrumbs4Article Content5Custom HTML - Try it Out for 10 Days Free6Custom HTML - No Hidden Fee7Custom HTML - Tessellate Demo8Custom HTML - Sample Contact Info9Menu - Copyright Menu
1RokAjaxSearch2Custom HTML - Pricing3Breadcrumbs4Article Content5Custom HTML - Try it Out for 10 Days Free6Custom HTML - No Hidden Fee7Custom HTML - Tessellate Demo8Custom HTML - Sample Contact Info9Menu - Copyright Menu