Reaction: Recreating the Demo - Top Categories
Your Guide to Recreating Elements of the Reaction Demo for Joomla
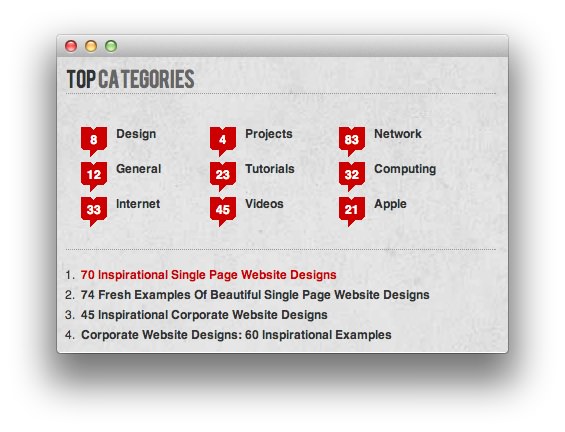
Top Categories

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
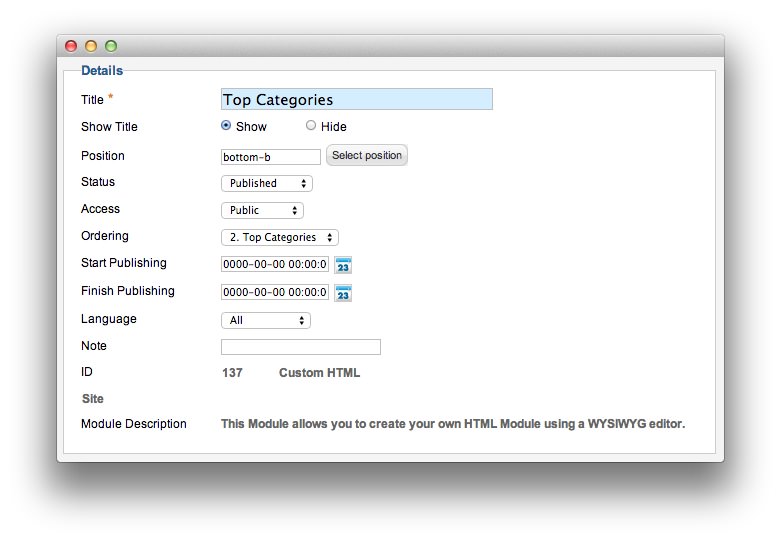
Details

| Option | Setting |
|---|---|
| Title | Top Categories |
| Show Title | Show |
| Position | bottom-b |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<div class="demo-tut-list">
<ul class="badge">
<li>
<div class="badge-div">
<div class="badge-icon"><span>8</span></div>
<strong>Design</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon"><span>12</span></div>
<strong>General</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon"><span>33</span></div>
<strong>Internet</strong>
</div>
</li>
</ul>
</div>
<div class="demo-tut-list">
<ul class="badge">
<li>
<div class="badge-div">
<div class="badge-icon"><span>4</span></div>
<strong>Projects</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon"><span>23</span></div>
<strong>Tutorials</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon"><span>45</span></div>
<strong>Videos</strong>
</div>
</li>
</ul>
</div>
<div class="demo-tut-list">
<ul class="badge">
<li>
<div class="badge-div">
<div class="badge-icon"><span>83</span></div>
<strong>Network</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon"><span>32</span></div>
<strong>Computing</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon"><span>21</span></div>
<strong>Apple</strong>
</div>
</li>
</ul>
</div>
<div class="clear"></div>
<br />
<div class="module-title"></div>
<ol>
<li><a href="#"><strong>70 Inspirational Single Page Website Designs</strong></a></li>
<li><strong>74 Fresh Examples Of Beautiful Single Page Website Designs</strong></li>
<li><strong>45 Inspirational Corporate Website Designs</strong></li>
<li><strong>Corporate Website Designs: 60 Inspirational Examples</strong></li>
</ol>
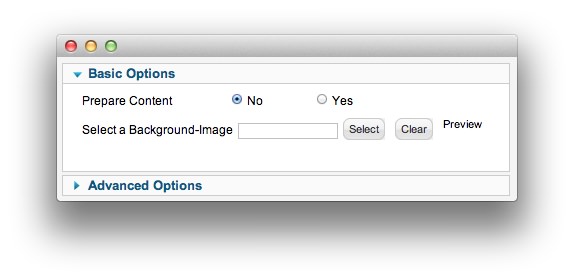
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
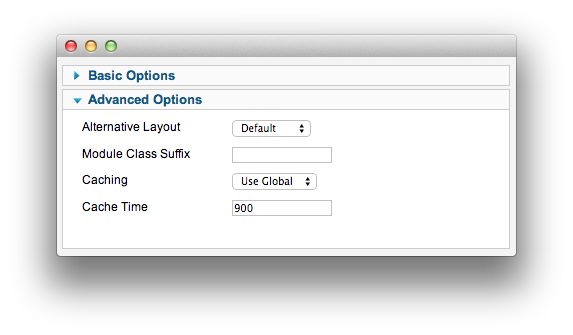
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.