Paradigm: Recreating the Demo - Mobile Ready
Your Guide to Recreating Elements of the Paradigm Demo for Joomla
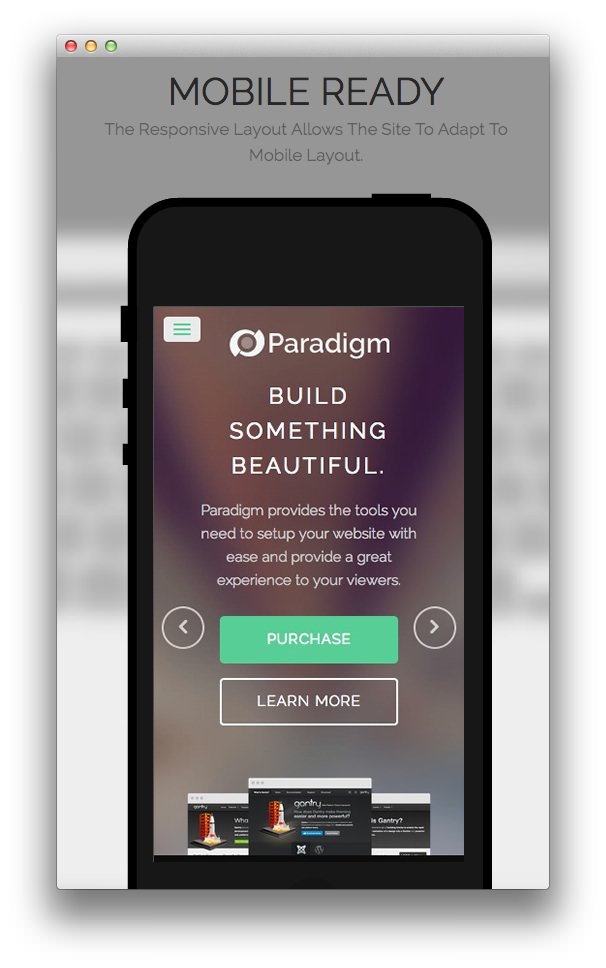
Mobile Ready

This area of the front page is a Custom HTML module. You will find the settings used in our demo below. Due to the visible-phone Module Class Suffix setting, this module will only appear once the width of the browser has dropped to 480 pixels and below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
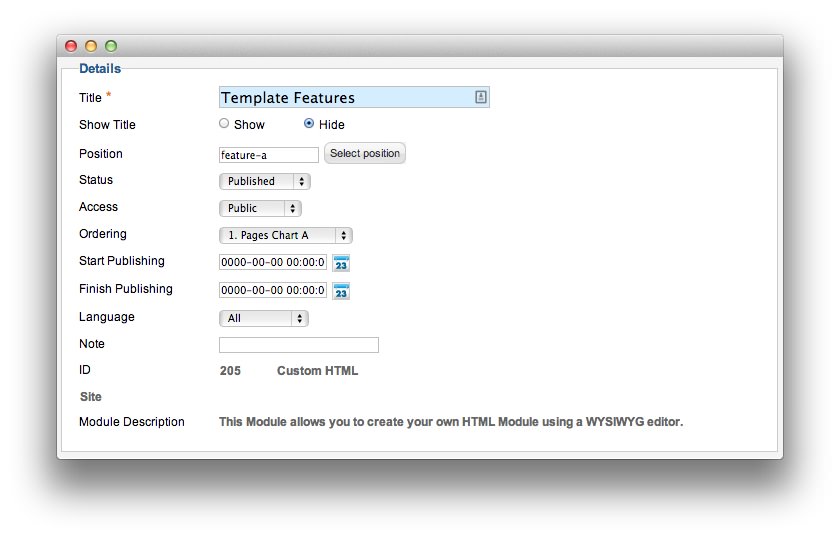
Details

| Option | Setting |
|---|---|
| Title | Mobile Ready |
| Show Title | Hide |
| Position | feature-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="module-title">
<h2 class="title">Mobile Ready<span class="rt-title-tag">The responsive layout allows the site to adapt to mobile layout.</span></h2>
</div>
<img src="/images/rocketlauncher/frontpage/feature/img1.png" alt="image" />
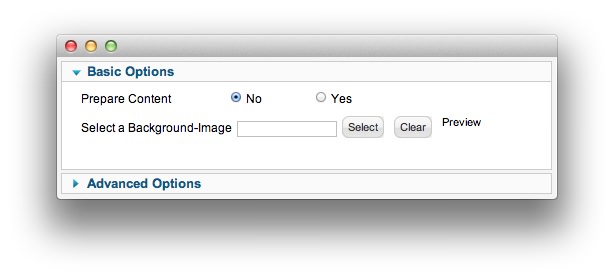
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
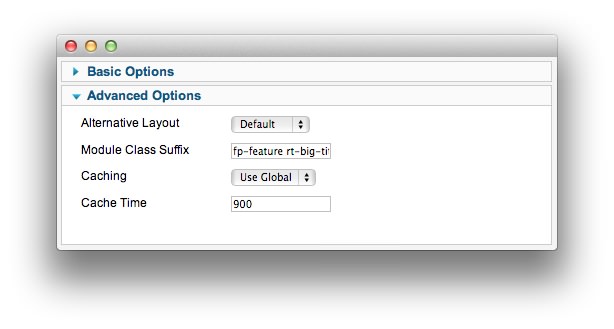
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-feature rt-big-title rt-center visible-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.