Omnicron: Recreating the Demo - FeatureTable
Your Guide to Recreating Elements of the Omnicron Demo for Joomla
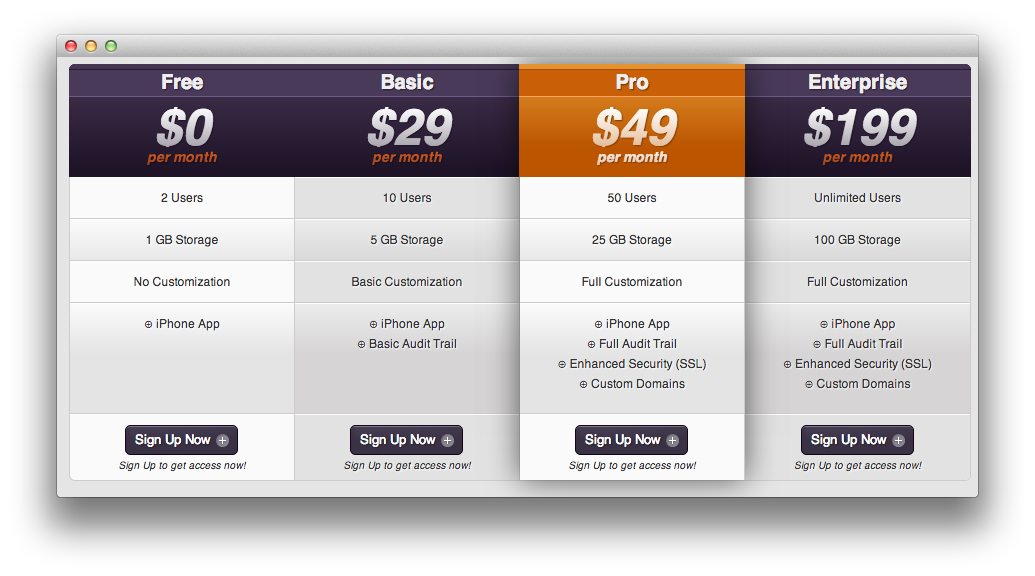
FeatureTable

This area of the front page is a standard RokFeatureTable module.
The demo utilized RokTabs, an extension which has since been replaced by RokSprocket, to present the table in a slideshow alongside other articles. The RokFeatureTable module was embedded in an article as its content body.
For the purposes of simplicity, we have detailed the settings we used for the RokFeatureTable module, specifically.
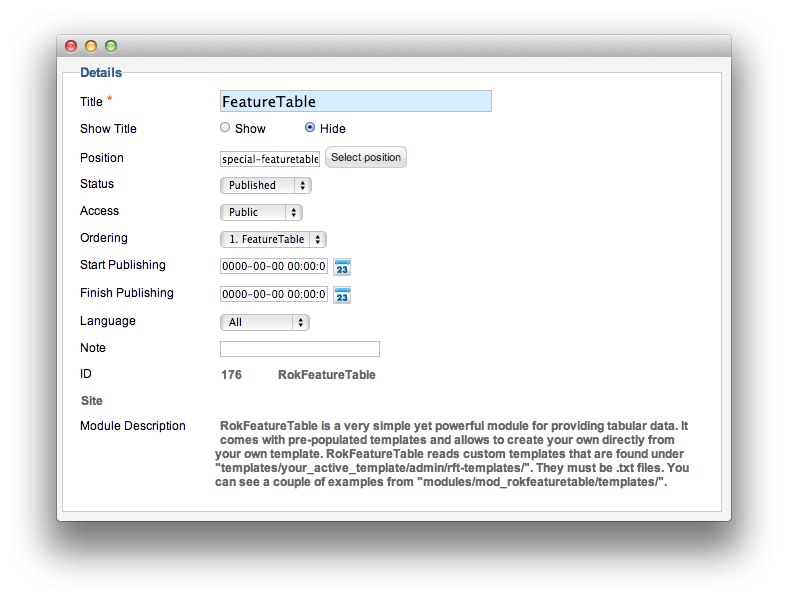
Details

| Option | Setting |
|---|---|
| Title | FeatureTable |
| Show Title | Hide |
| Position | special-featuretable |
| Status | Published |
| Access | Public |
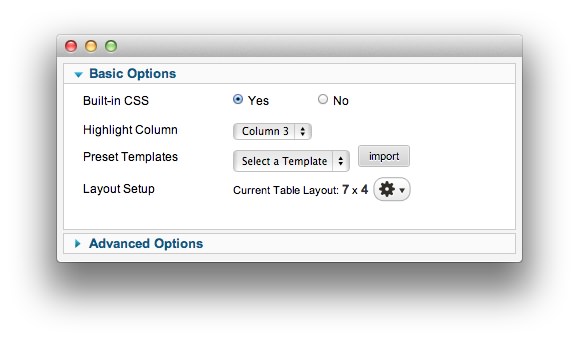
Basic

| Option | Setting |
|---|---|
| Built-in CSS | Yes |
| Highlight Column | Column 3 |
| Preset Templates | None Selected |
| Layout Setup | 7 x 4 |
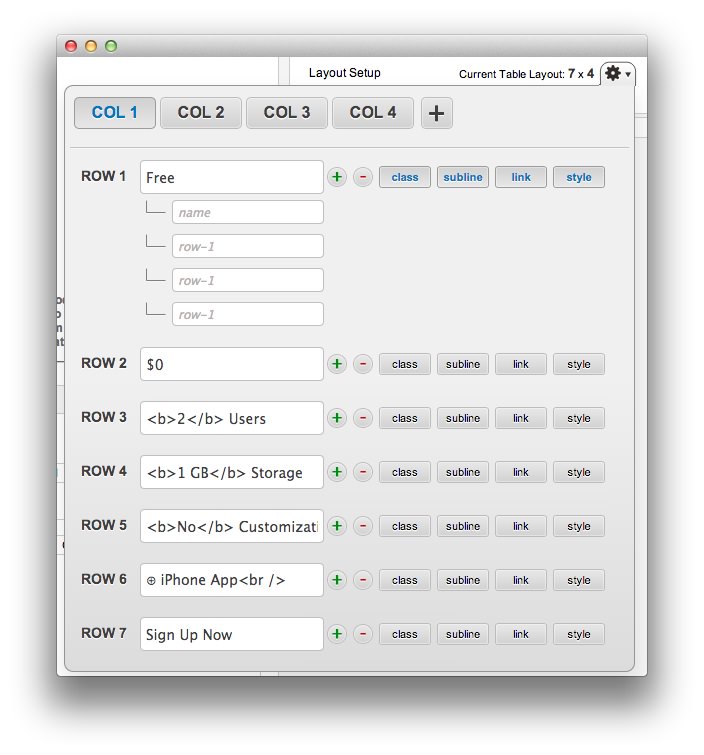
Layout Setup

You can reach this menu, which allows you to customize content within the table, by clicking on the sprocket icon in the Layout Setup area of Basic Options.
The following text is placed in the row fields for COL 1 (other columns have similar data).
| Row | Main Field | Class | Subline | Link | Style |
|---|---|---|---|---|---|
| ROW 1 | Free | name | row-1 | row-1 | row-1 |
| ROW 2 | $0 | price | per month | cell link | |
| ROW 3 | 2 Users | row-3 | subline text | cell link | |
| ROW 4 | 1 GB Storage | row-4 | subline text | cell link | |
| ROW 5 | No Customization | row-5 | subline text | cell link | |
| ROW 6 | ⊕ iPhone App |
row-6 | subline text | cell link | height:89px; |
| ROW 7 | Sign Up Now | button-text button4 | Sign Up to get access now! | cell link |
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | featuretable |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.