Lumiere: Recreating the Demo - Popular Templates
Your Guide to Recreating Elements of the Lumiere Template for Joomla
Popular Templates

We used a mod_custom module to make up the content in the bottom-a position of the front page. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
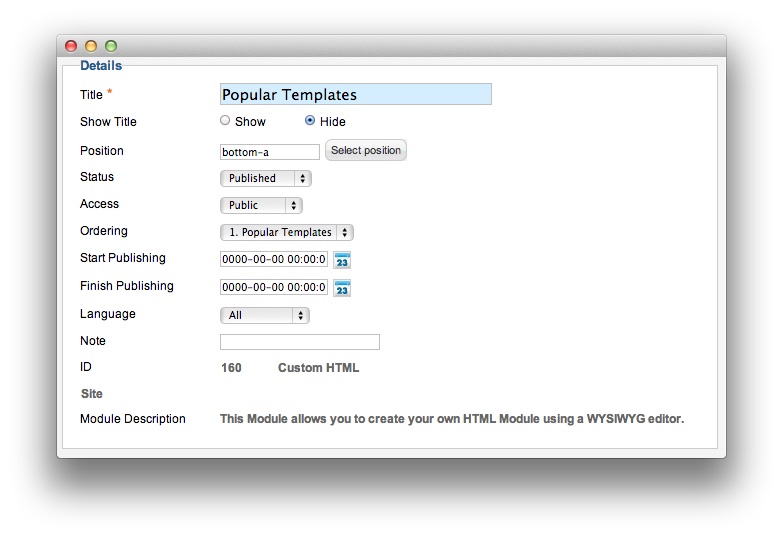
Details

| Option | Setting |
|---|---|
| Title | Popular Templates |
| Show Title | Hide |
| Position | bottom-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-block demo-width-100 nomarginbottom">
<div class="gantry-width-30 gantry-width-block">
<div class="gantry-width-spacer">
<p class="promo-title title fp-popular-template">Popular Templates</p>
</div>
</div>
<div class="gantry-width-70 gantry-width-block">
<div class="gantry-width-spacer">
<p class="rt-image">
<img class="fp-img-light rt-noborder" src="/images/rocketlauncher/frontpage/bottom/img-light.jpg" alt="image">
<img class="fp-img-dark rt-noborder" src="/images/rocketlauncher/frontpage/bottom/img-dark.jpg" alt="image">
</p>
</div>
</div>
</div>
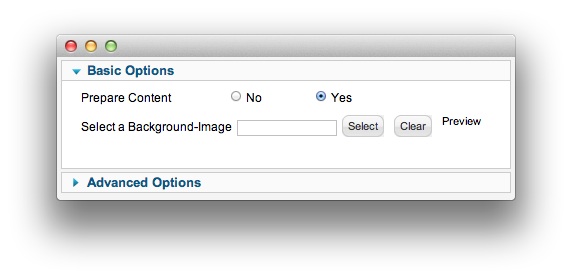
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
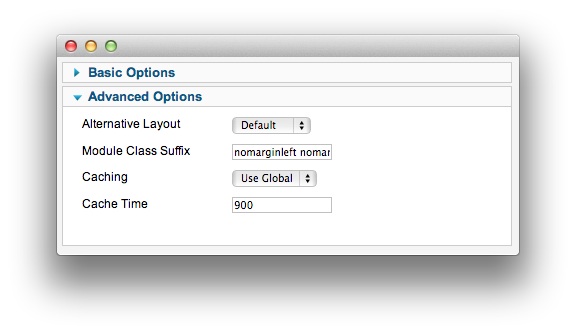
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | nomarginleft nomargintop nopaddingtop |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.