Kraken: Recreating the Demo - Portfolio Page
Your Guide to Recreating Elements of the Kraken Demo for Joomla
Introduction
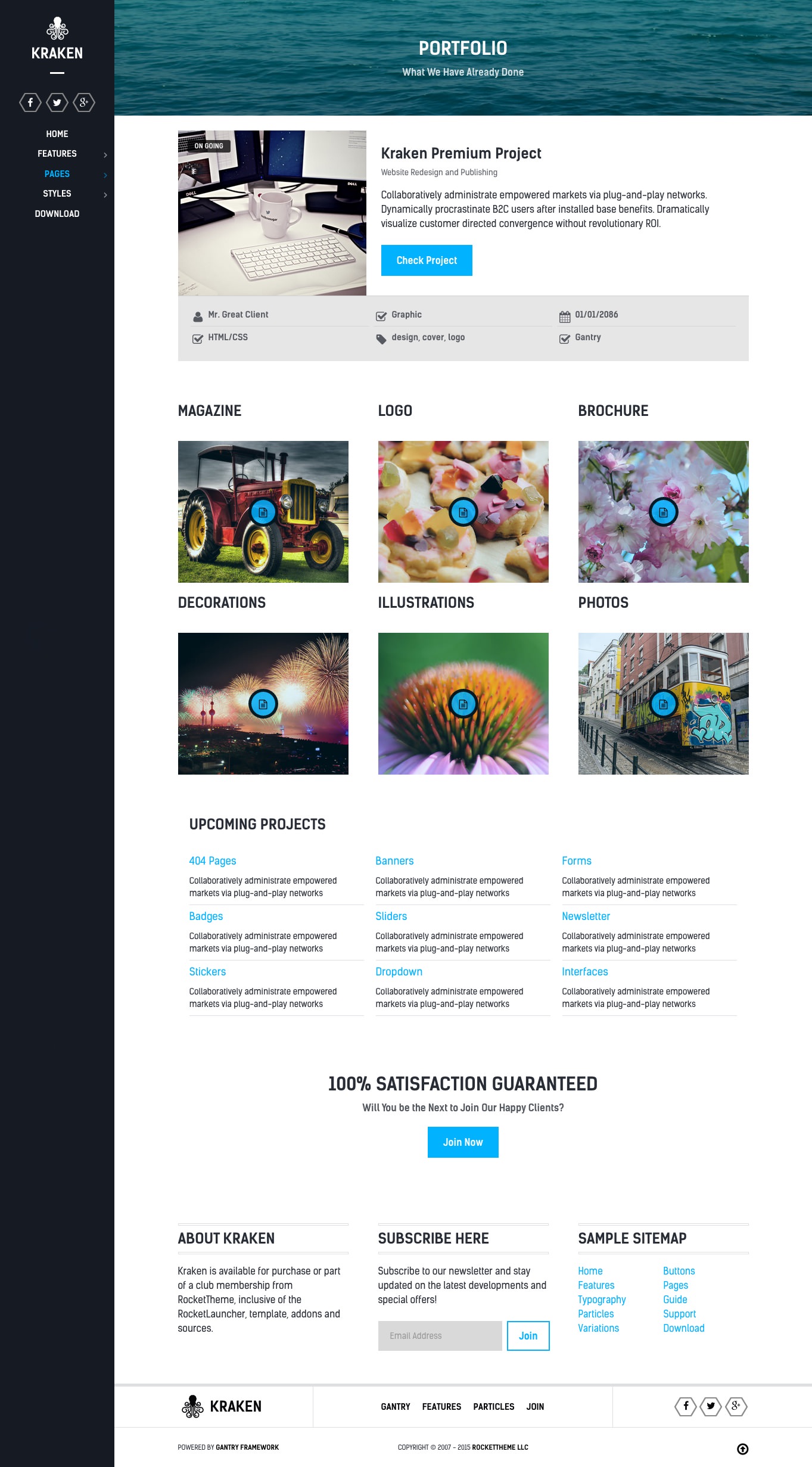
The Portfolio example page demonstrates how you can create a beautiful page with the Kraken template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-
 1Header - Info List (particle)2Above - Content List (particle)3Mainbar - Promo Image (particle)4Extension - Info List (particle)5Bottom - Info List (particle)
1Header - Info List (particle)2Above - Content List (particle)3Mainbar - Promo Image (particle)4Extension - Info List (particle)5Bottom - Info List (particle)
Header Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Info List Particle
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Portfolio - Header |
| Show Title | Hide |
| Position | header-a |
| Status | Published |
Particle Settings
| Option | Setting |
|---|---|
| CSS Classes |
center, g-layercontent, noborder
|
| Title | Blank |
| Intro | Blank |
| Grid Column | 1 Column |
| Info Lists Item 1 Name | Portfolio |
| Info Lists Item 1 Image | Blank |
| Info Lists Item 1 Image Location | Left |
| Info Lists Item 1 Text Style | Header |
| Info Lists Item 1 Image Style | Compact |
| Info Lists Item 1 Description | What We Have Already Done |
| Info Lists Item 1 Tag | Blank |
| Info Lists Item 1 Sub Tag | Blank |
| Info Lists Item 1 Label | Blank |
| Info Lists Item 1 Link | Blank |
| Info Lists Item 1 Icon | Blank |
| Info Lists Item 1 Read More Classes | Blank |
Above Section

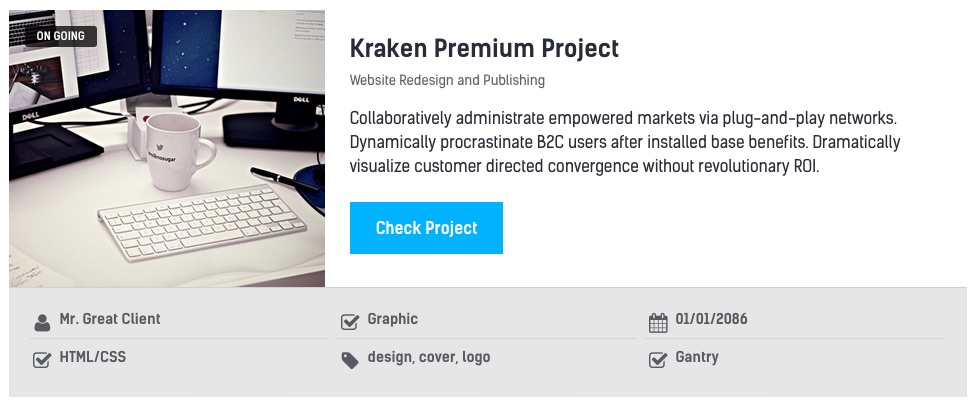
This area of the page is a Content List particle rendered via a Gantry 5 Particle module placed in the above-a position.
Content List (Particle)
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Kraken Premium Project |
| Show Title | Hide |
| Position | above-a |
| Status | Published |
Details
| Field | Setting |
|---|---|
| Particle Name | Content List |
| CSS Classes | Blank |
| Title | Blank |
| Image | Custom |
| Image Tag | On Going |
| Headline | Kraken Premium Project |
| Subtitle | Website Redesign and Publishing |
| Description | Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI. |
| Label | Check Project |
| Link | # |
| Icon | Blank |
| Read More Classes | Blank |
| Grid Column | 2 Columns |
| Content List Item 1 Name | Mr. Great Client |
| Content List Item 1 Icon | fa fa-user fa-fw |
| Content List Item 1 Text | Mr. Great Client |
| Content List Item 1 Link | Blank |
Mainbar Section

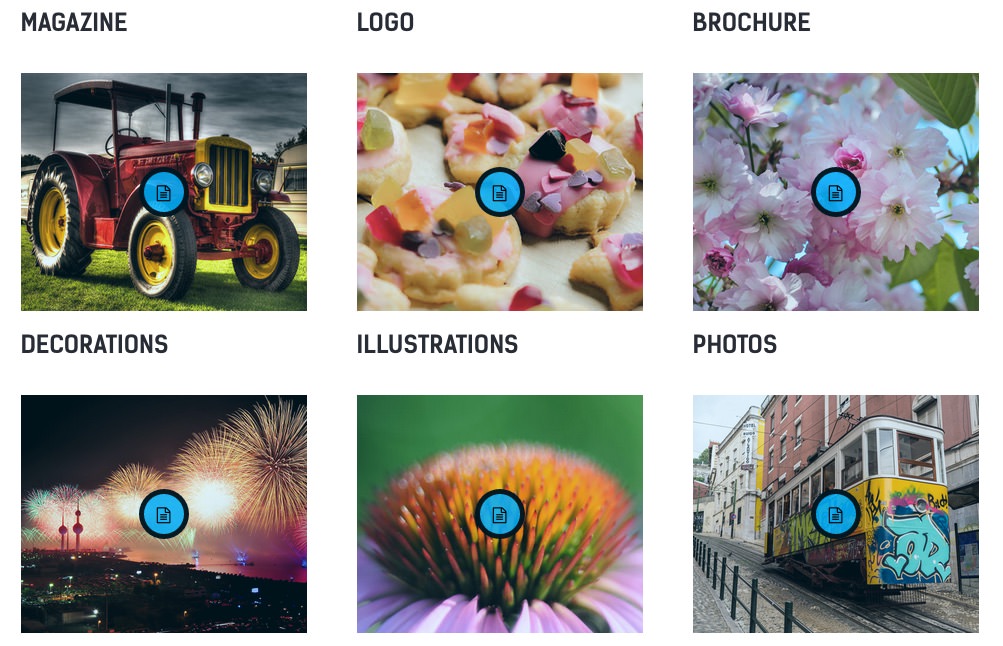
This area of the page is a series of six Promo Image particles. We have included the details of one of these particles, placed in the mainbar-a module position, below.
Promo Image (Particle)
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Magazine Promo Image |
| Show Title | Hide |
| Position | mainbar-a |
| Status | Published |
Details
| Field | Setting |
|---|---|
| Particle Name | Promo Image |
| Title | Magazine |
| Promo Image | Custom |
| Promo Image Title | Magazine |
| Description | Short project description here |
| Icon Button | fa fa-file-text-o |
| Icons | Blank |
Extension Section

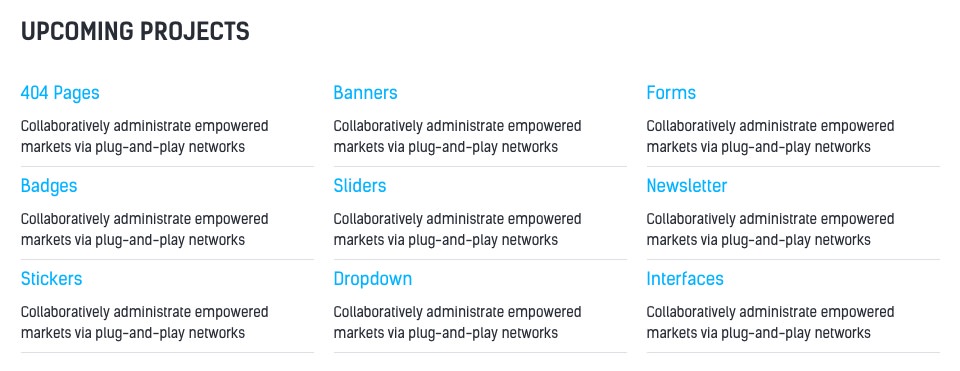
This area of the page is an Info List particle rendered via a Gantry 5 Particle module placed in the extension-a position.
Info List (Particle)
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Upcoming Projects |
| Show Title | Hide |
| Position | extension-a |
| Status | Published |
Details
| Field | Setting |
|---|---|
| Particle Name | Info List |
| CSS Classes | Blank |
| Title | Upcoming Projects |
| Intro | Blank |
| Grid Column | 3 Columns |
| Info List Item 1 Name | 404 Pages |
| Info List Item 1 Location | Left |
| Info List Item 1 Text Style | Compact |
| Info List Item 1 Image Style | Compact |
| Info List Item 1 Description | Collaboratively administrate empowered markets via plug-and-play networks |
| Info List Item 1 Tag | Blank |
| Info List Item 1 Sub Tag | Blank |
| Info List Item 1 Label | Blank |
| Info List Item 1 Link | # |
| Info List Item 1 Icon | Blank |
| Info List Item 1 CSS Classes | Blank |
Bottom Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Info List Particle
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Portfolio - 100% Satisfaction Guaranteed |
| Show Title | Hide |
| Position | bottom-a |
| Status | Published |
Particle Settings
| Option | Setting |
|---|---|
| CSS Classes |
center, g-layercontent, noborder
|
| Title | Blank |
| Intro | Blank |
| Grid Column | 1 Column |
| Info Lists Item 1 Name | 100% Satisfaction Guaranteed |
| Info Lists Item 1 Image | Blank |
| Info Lists Item 1 Image Location | Left |
| Info Lists Item 1 Text Style | Header |
| Info Lists Item 1 Image Style | Compact |
| Info Lists Item 1 Description | Will You be the Next to Join Our Happy Clients? |
| Info Lists Item 1 Tag | Blank |
| Info Lists Item 1 Sub Tag | Blank |
| Info Lists Item 1 Label | Join Now |
| Info Lists Item 1 Link | http://www.rockettheme.com/joomla/templates/kraken |
| Info Lists Item 1 Icon | Blank |
| Info Lists Item 1 Read More Classes | Blank |