Kraken: Recreating the Demo
Your Guide to Recreating Elements of the Kraken Demo for Joomla
Introduction
Recreating features of the demo site used to show off some of the more interesting aspects of Kraken can be done fairly easily. All you need is the right extensions and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Kraken Template.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the Joomla back end. We have added most of these elements into the template's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Module and Particle Settings
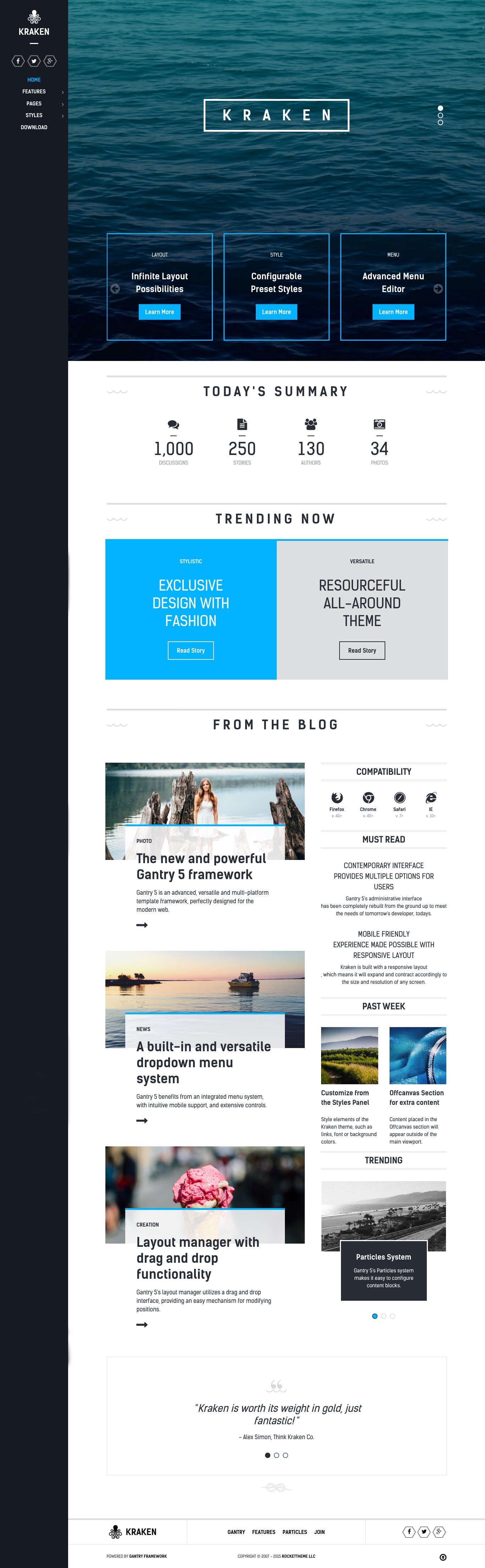
Below, you will find the module placement and settings for the various module positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
-
 1FixedSideLogo (Particle)2FixedSideSocial (Particle)3FixedSideSide Menu (Module Position)4HeaderSwiper (Particle)5HeaderSwiper (Particle)6ShowcaseGrid Statistic (Particle)7AboveGrid Content (Particle)8UtilityCustom HTML (Particle)9MainbarGrid Content (Particle)10AsideIcon Menu (Particle)11AsideGrid Content (Particle)12AsideBlock Content (Particle)13AsideSwiper (Particle)14ExtensionSwiper (particle)15FooterLogo (Particle)16FooterHorizontal Menu (Particle)17FooterSocial (Module)18CopyrightBranding (Particle)19CopyrightCopyright (Particle)20CopyrightTo Top (Particle)
1FixedSideLogo (Particle)2FixedSideSocial (Particle)3FixedSideSide Menu (Module Position)4HeaderSwiper (Particle)5HeaderSwiper (Particle)6ShowcaseGrid Statistic (Particle)7AboveGrid Content (Particle)8UtilityCustom HTML (Particle)9MainbarGrid Content (Particle)10AsideIcon Menu (Particle)11AsideGrid Content (Particle)12AsideBlock Content (Particle)13AsideSwiper (Particle)14ExtensionSwiper (particle)15FooterLogo (Particle)16FooterHorizontal Menu (Particle)17FooterSocial (Module)18CopyrightBranding (Particle)19CopyrightCopyright (Particle)20CopyrightTo Top (Particle)
We have detailed how to recreate the individual modules and particles pictured above in the links below, separated by sections found in the Layout Manager.
Not pictured here is an Offcanvas position which hosts the mobile menu. You can find out more about the Offcanvas position in the Gantry 5 documentation.
Recommended Extensions
Here is a list of RocketTheme extensions used to create the demo version of Kraken:
Many of these extensions are included with the Kraken RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
Recreating the Front Page
The front page of the Kraken demo sits apart from the rest of the page layouts in that it features the latest and greatest features of the template. It is because of this that several module and layout overrides were done. In this section, we will break down the settings you will need to recreate elements present in the front page of the Kraken demo.
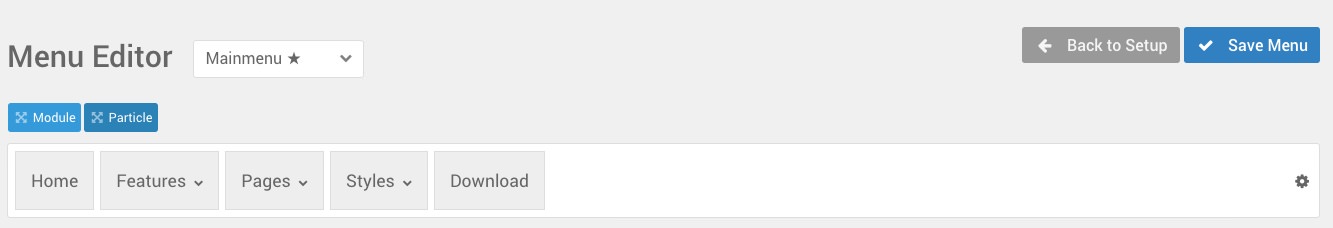
Menu Editor

Kraken has its own built-in Menu Editor which takes full advantage of Joomla's menu system, taking your Joomla menus and enhancing them before passing them to visitors on the front end. Any changes made in the Menu Editor will only affect the way it appears to the visitor, and not the way Joomla sees or uses it.
You can access the Gantry Menu Editor by navigating to Administrator > Components > Gantry 5 Themes > Kraken > Menu. You can find out more about navigating and using the Gantry Menu Editor in our documentation.
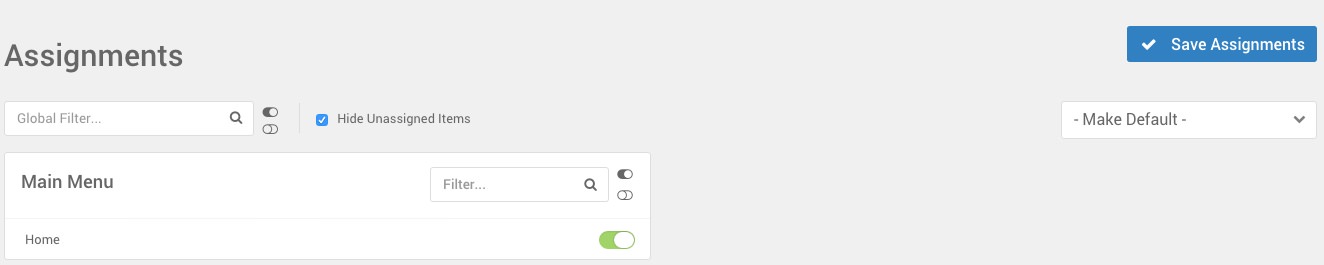
Assignments

Assignments are also managed in the Gantry Administrator. This administrative panel enables you to assign theme outlines to specific menu items, pages, and other areas of your site. By navigating to Administrator > Components > Gantry 5 Themes > Kraken and selecting an outline other than the Base Outline, you will be able to assign that outline by navigating to the Assignments panel. Simply switch any menu items to on (green) that you want to assign that outline to. In the case of the Home page, this would be your default Home page in your default (main) menu.