Kirigami
Your Guide to Using the Kirigami Template for Joomla
Introduction
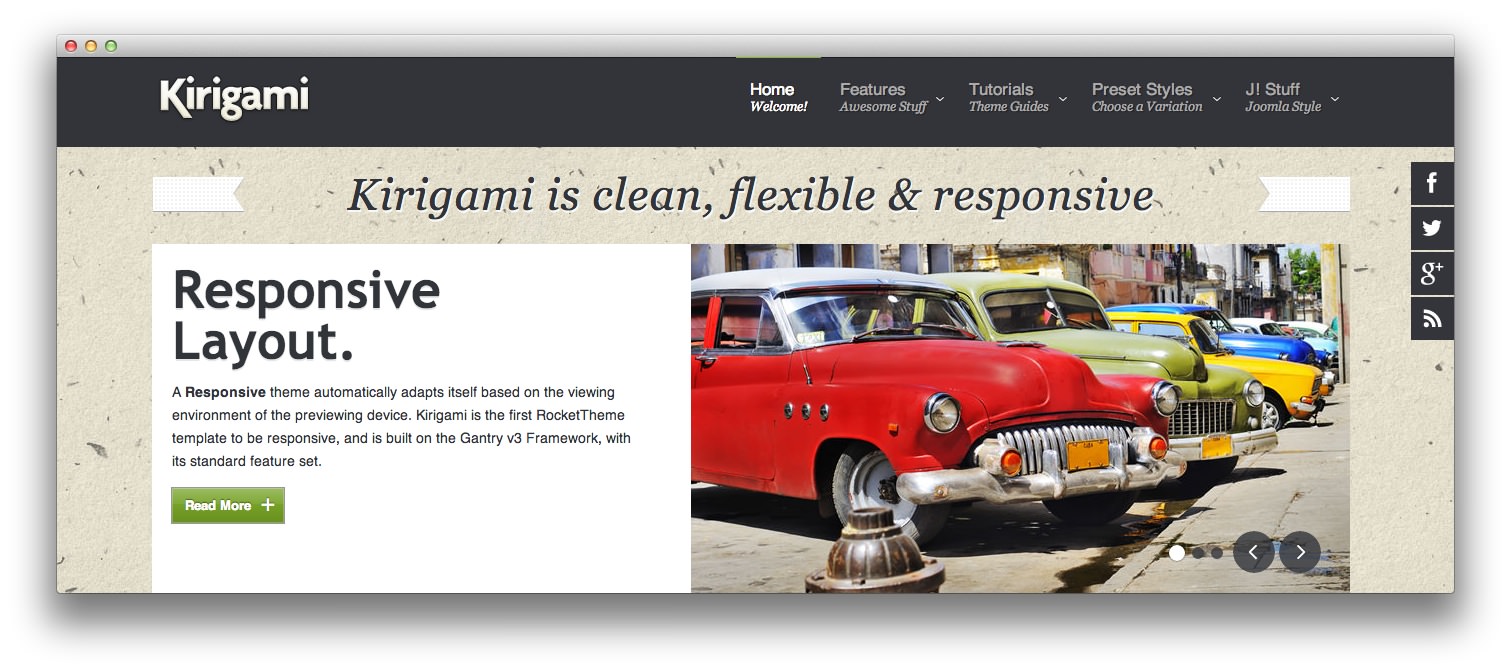
Kirigami, the August 2012 template release, is the first responsive RocketTheme template, built with the Gantry v3 Framework. A responsive design adapts itself to a particular viewing environment such as desktop or mobile, without the need for separate layouts for varying platforms.

The next generation layout and structure compliments the beautiful and intricate design of the template, in conjunction with its many features such as Fusion with MegaMenu, and others based on the Gantry Framework.
NOTICE: Kirigami is a Joomla 3.x Template.
Requirements
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3.10+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4
NOTE: Gantry v4.1.35 is required for Kirigami to work correctly. For more details on the Gantry Framework, please visit its dedicated website.
Key Features
- Joomla 3.x Compatible
- Responsive Layout
- 10 Preset Styles
- 78 Module Positions
- 10 Styled and 25 Structural Module Suffixes
- RokSprocket Responsive Layout Integrated
- Styled Support for Responsive K2 Layout
- Powerful Core Gantry Framework
- Custom Content Typography
- Fusion MegaMenu & Splitmenu
- Load Transitions
- FF, Safari, Chrome, Opera, IE8+ Compatible
- W3C XHTML 1.0 / CSS Valid
Responsive Layout
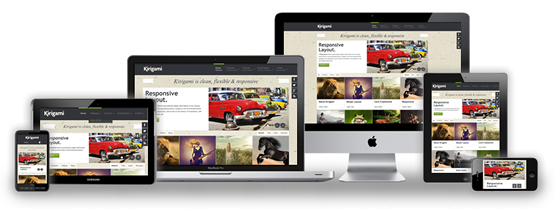
 Kirigami's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
Kirigami's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
We use the responsive layout based on Twitter's Bootstrap Framework, with its collection of utility classes, to provide a great degree of flexibility for a responsive design.
The table below shows the breakdown of screen resolutions and associated devices, and which layout characters are then applied to each.
| Label | Description | Layout Width | Column Width |
|---|---|---|---|
| Smartphones | Standard smartphones | 480px and below | 100% fluid |
| Smartphones to Tablets | Larger smartphones and small tablets | 767px and below | 100% fluid |
| Tablets | Larger tablets | 768px and above | 64px |
| Desktop | Standard desktops and laptops | 960px and above | 80px |
| Large Display | Large desktops and high-resolution laptops | 1200px and above | 100px |
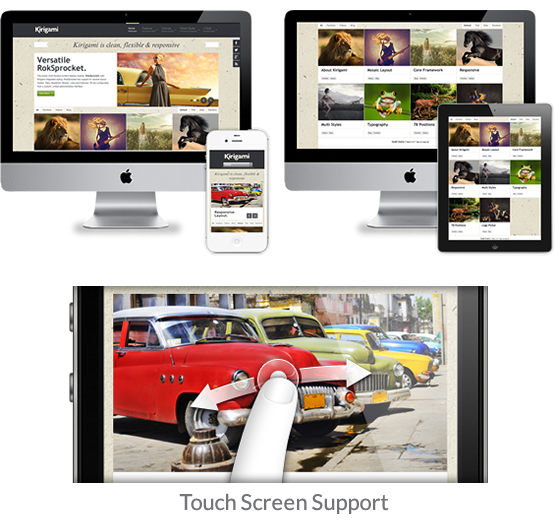
Responsive Layout for RokSprocket
 Kirigami comes with the RokSprocket extension that are built to work with a responsive layout and support mobile touch events, such as 'swipe'.
Kirigami comes with the RokSprocket extension that are built to work with a responsive layout and support mobile touch events, such as 'swipe'.
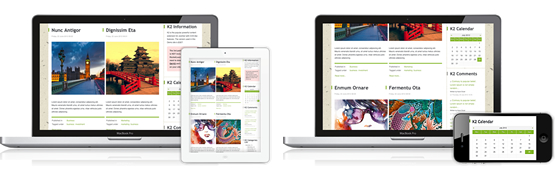
K2 (Third Party) Responsive Layout
 K2 is the popular powerful content extension for Joomla! with CCK-like features. Kirigami also comes with the K2 extension that is built to work with the responsive layout.
K2 is the popular powerful content extension for Joomla! with CCK-like features. Kirigami also comes with the K2 extension that is built to work with the responsive layout.