Kinetic: Recreating the Demo
Your Guide to Recreating Elements of the Kinetic Demo for Joomla
Introduction

Recreating features of the demo site used to show off some of the more interesting aspects of Kinetic can be done fairly easily. All you need is the right extensions and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Kinetic Template.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the Joomla back end. We have added most of these elements into the template's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Module Settings
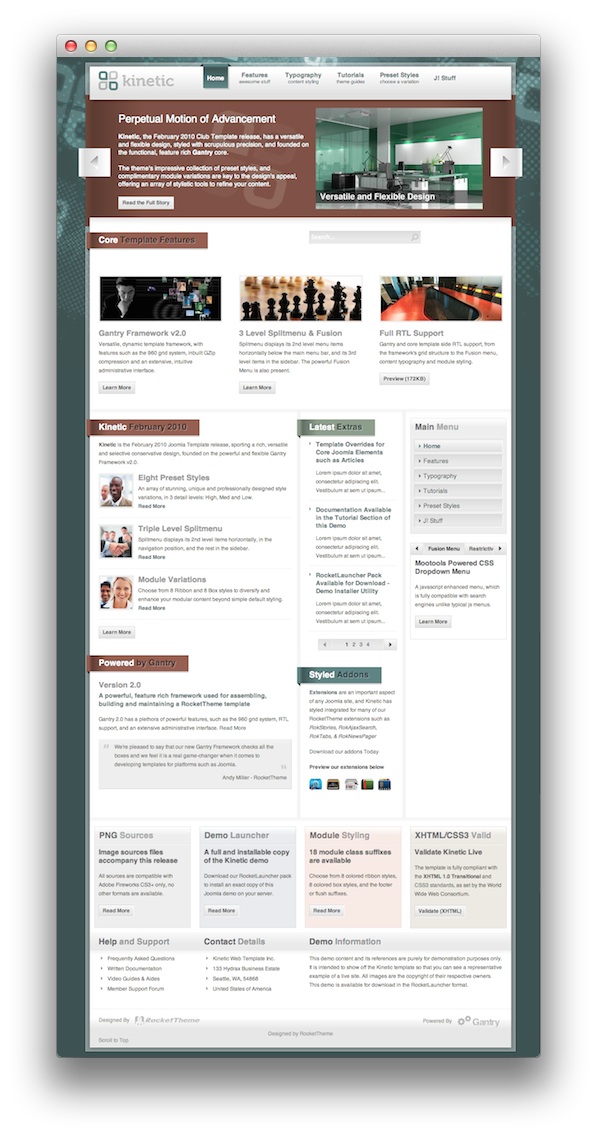
Below, you will find the module placement and settings for the various module positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
NOTE: Modules originally built on extensions and/or Joomla features which are no longer officially supported may not be listed in this guide. For example, modules built on RokTabs and RokStories are no longer supported. Much of their functionality can be found in RokSprocket, which was not available at the time this demo was created.
-
 1Custom HTML - Core Template Features2Custom HTML - FP MainTop A3Mainbody4Custom HTML - Styled Addons5RokNavMenu - Main Menu6Custom HTML - PNG Sources7Custom HTML - Help and Support8Custom HTML - Demo Information
1Custom HTML - Core Template Features2Custom HTML - FP MainTop A3Mainbody4Custom HTML - Styled Addons5RokNavMenu - Main Menu6Custom HTML - PNG Sources7Custom HTML - Help and Support8Custom HTML - Demo Information
We have detailed how to recreate the individual modules pictured above in the links below.
- Custom HTML - Core Template Features
- Custom HTML - FP MainTop A
- Mainbody
- Custom HTML - Styled Addons
- RokNavMenu - Main Menu
- Custom HTML - PNG Sources
- Custom HTML - Help and Support
- Custom HTML - Demo Information
Recommended Extensions
Here is a list of RocketTheme extensions we recommend using with Kinetic:
Many of these extensions are included with the Kinetic RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
Menu Settings

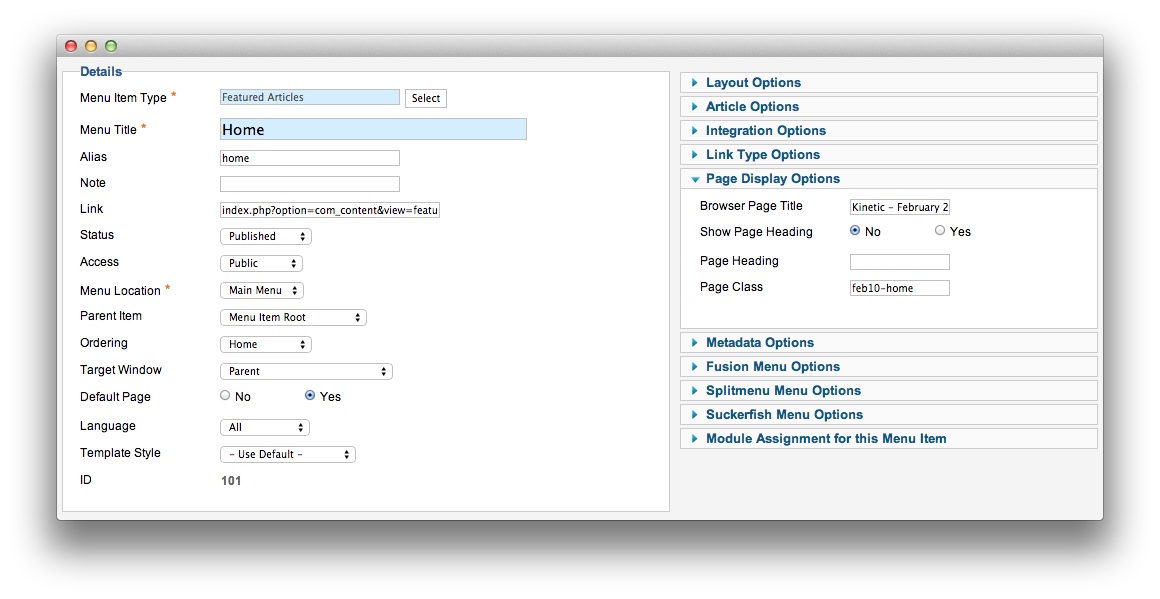
In your site's main menu, you will want to make a couple of key changes in order for your home page to appear as it does in our demo.
You can find these settings by navigating to Admin > Menus > Main Menu > Home. Once there, you will want to select the Page Display tab.
You will need to change the Page Class setting under the Home menu Page Display Options submenu to feb10-home.