Hybrid: Recreating the Demo - Images from Gallery
Your Guide to Recreating Elements of the Hybrid Template for Joomla
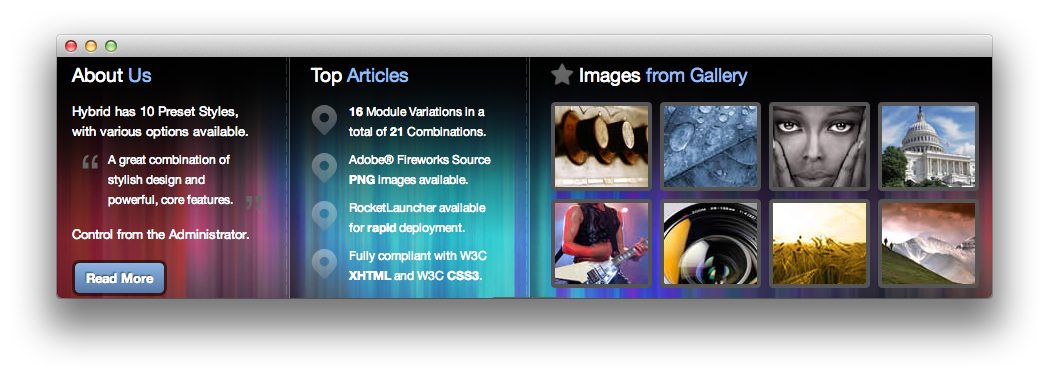
Images from Gallery
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
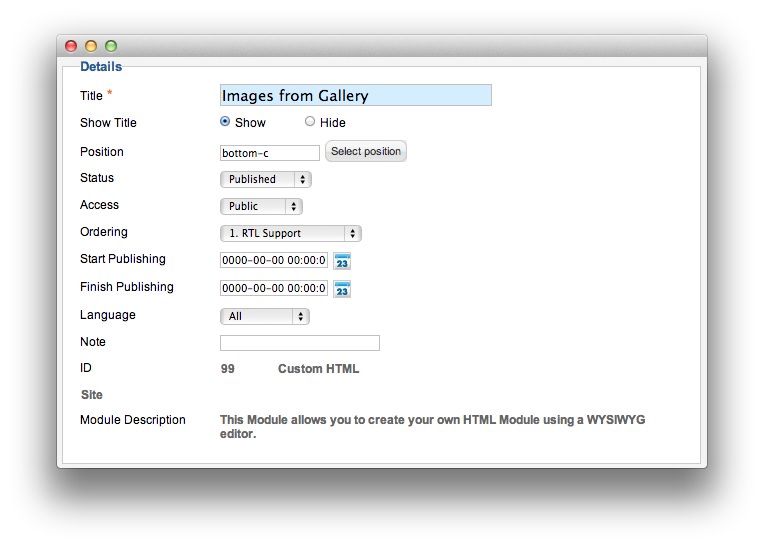
Details

| Option | Setting |
|---|---|
| Title | Images from Gallery |
| Show Title | Show |
| Position | bottom-c |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<img src="/images/stories/demo/frontpage/bt1.jpg" alt="Bottom Image" class="floatleft rt-image" width="93" height="81"/>
<img src="/images/stories/demo/frontpage/bt2.jpg" alt="Bottom Image" class="floatleft rt-image" width="93" height="81"/>
<img src="/images/stories/demo/frontpage/bt3.jpg" alt="Bottom Image" class="floatleft rt-image" width="93" height="81"/>
<img src="/images/stories/demo/frontpage/bt4.jpg" alt="Bottom Image" class="floatleftlast rt-image" width="93" height="81"/>
<div class="clear"></div>
<img src="/images/stories/demo/frontpage/bt5.jpg" alt="Bottom Image" class="floatleft rt-image" width="93" height="81"/>
<img src="/images/stories/demo/frontpage/bt6.jpg" alt="Bottom Image" class="floatleft rt-image" width="93" height="81"/>
<img src="/images/stories/demo/frontpage/bt7.jpg" alt="Bottom Image" class="floatleft rt-image" width="93" height="81"/>
<img src="/images/stories/demo/frontpage/bt8.jpg" alt="Bottom Image" class="floatleftlast rt-image" width="93" height="81"/>
<div class="clear"></div>
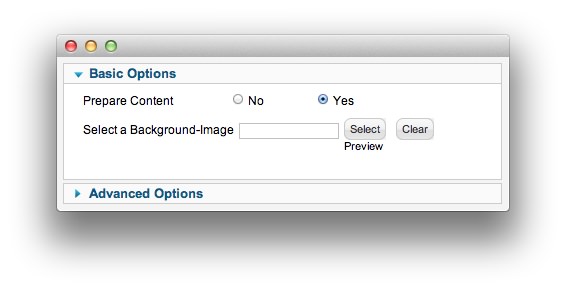
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
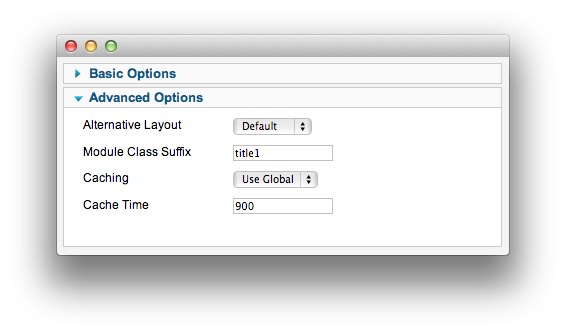
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | title1 |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.