Hexeris: Recreating the Demo - Demo Replica
Your Guide to Recreating Elements of the Hexeris Template for Joomla
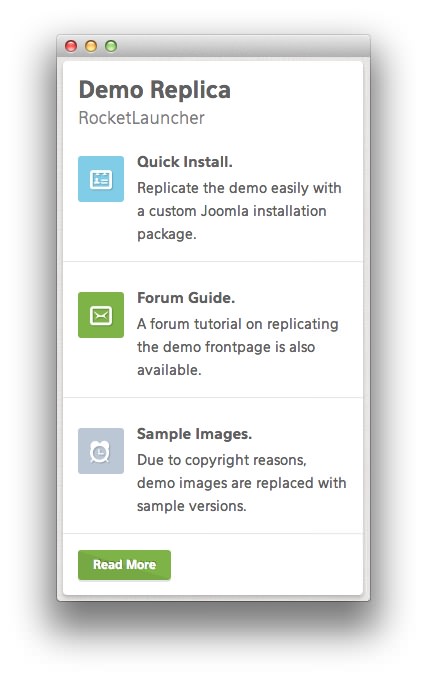
Demo Replica
 This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
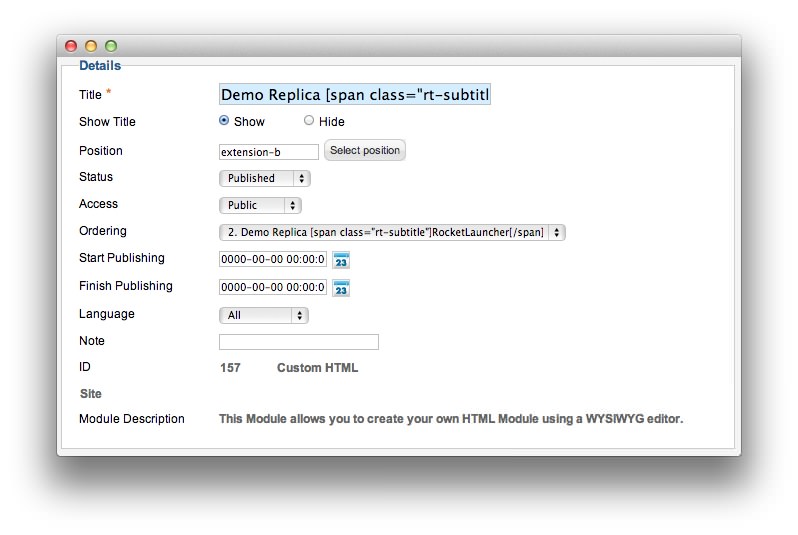
Details

| Option | Setting |
|---|---|
| Title | Demo Replica [span class="rt-subtitle"]RocketLauncher[/span] |
| Show Title | Show |
| Position | extension-b |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
The title of this module requires RokCandy in order to appear properly on the screen due to the
[span]tags present. See the main RokCandy guide for additional instructions.
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-20 gantry-width-block">
<span class="box2 rt-med-icon">
<span class="rokicon-profile2"></span>
</span>
</div>
<div class="gantry-width-80 gantry-width-block">
<div class="smallmarginleft">
<h5 class="smallmarginbottom">Quick Install.</h5>
<p class="nomarginbottom">Replicate the demo easily with a custom Joomla installation package.</p>
</div>
</div>
<div class="clear"></div>
<div class="rt-separator"></div>
<div class="gantry-width-20 gantry-width-block">
<span class="box1 rt-med-icon">
<span class="rokicon-message"></span>
</span>
</div>
<div class="gantry-width-80 gantry-width-block">
<div class="smallmarginleft">
<h5 class="smallmarginbottom">Forum Guide.</h5>
<p class="nomarginbottom">A forum tutorial on replicating the demo frontpage is also available.</p>
</div>
</div>
<div class="clear"></div>
<div class="rt-separator"></div>
<div class="gantry-width-20 gantry-width-block">
<span class="box4 rt-med-icon">
<span class="rokicon-alarm-clock"></span>
</span>
</div>
<div class="gantry-width-80 gantry-width-block">
<div class="smallmarginleft">
<h5 class="smallmarginbottom">Sample Images.</h5>
<p class="nomarginbottom">Due to copyright reasons, demo images are replaced with sample versions.</p>
</div>
</div>
<div class="clear"></div>
<div class="rt-separator"></div>
<a class="readon" href="/?amp;view=article&id=8&Itemid=115">Read More</a>
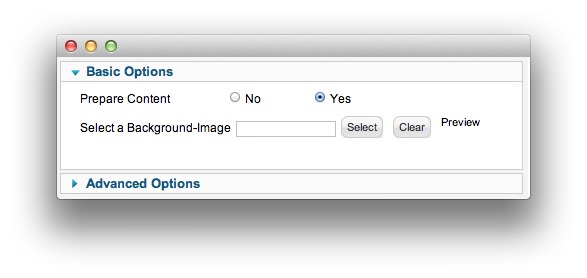
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
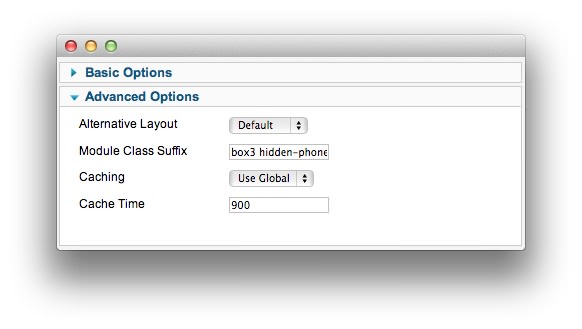
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | box3 hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.