Introduction
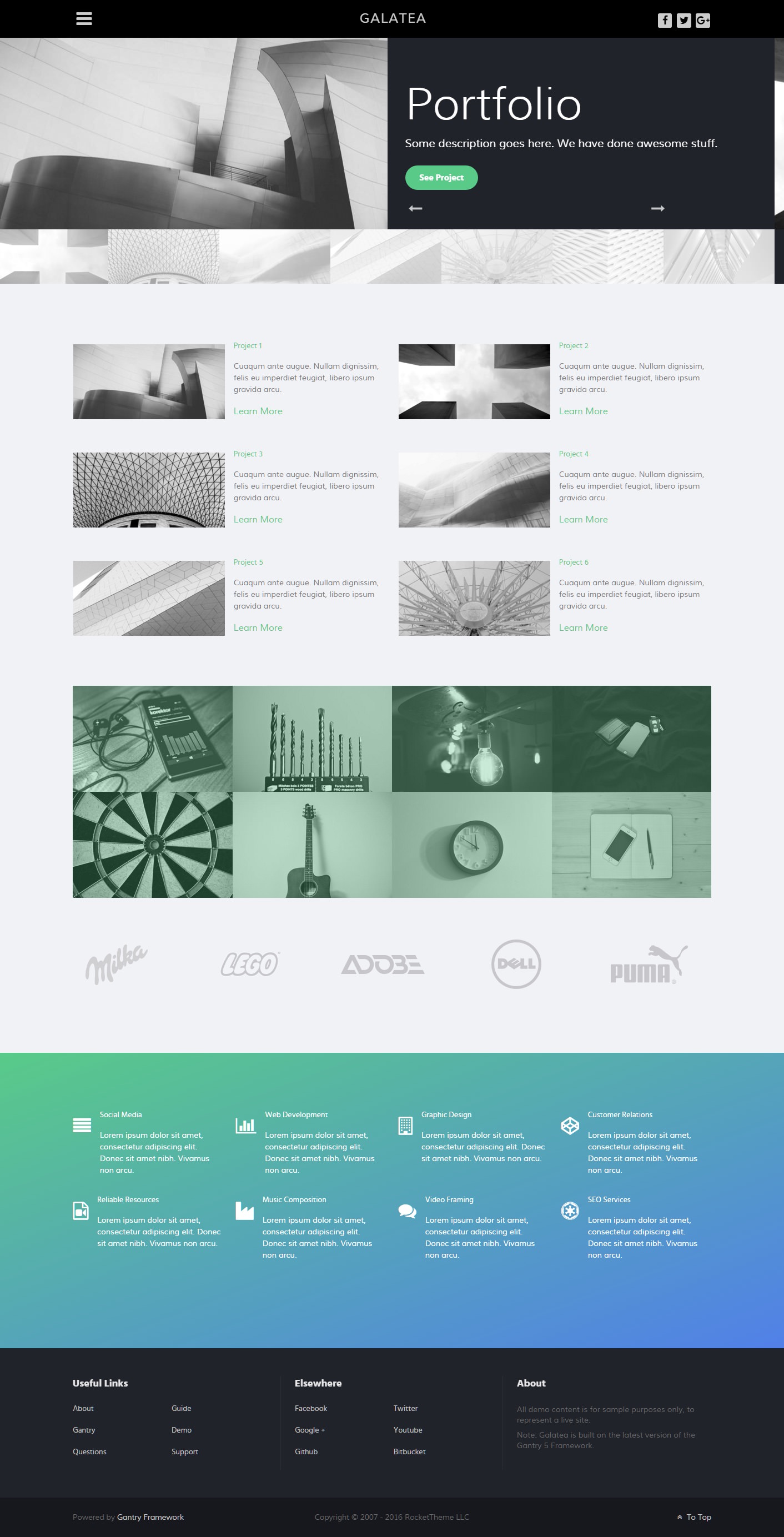
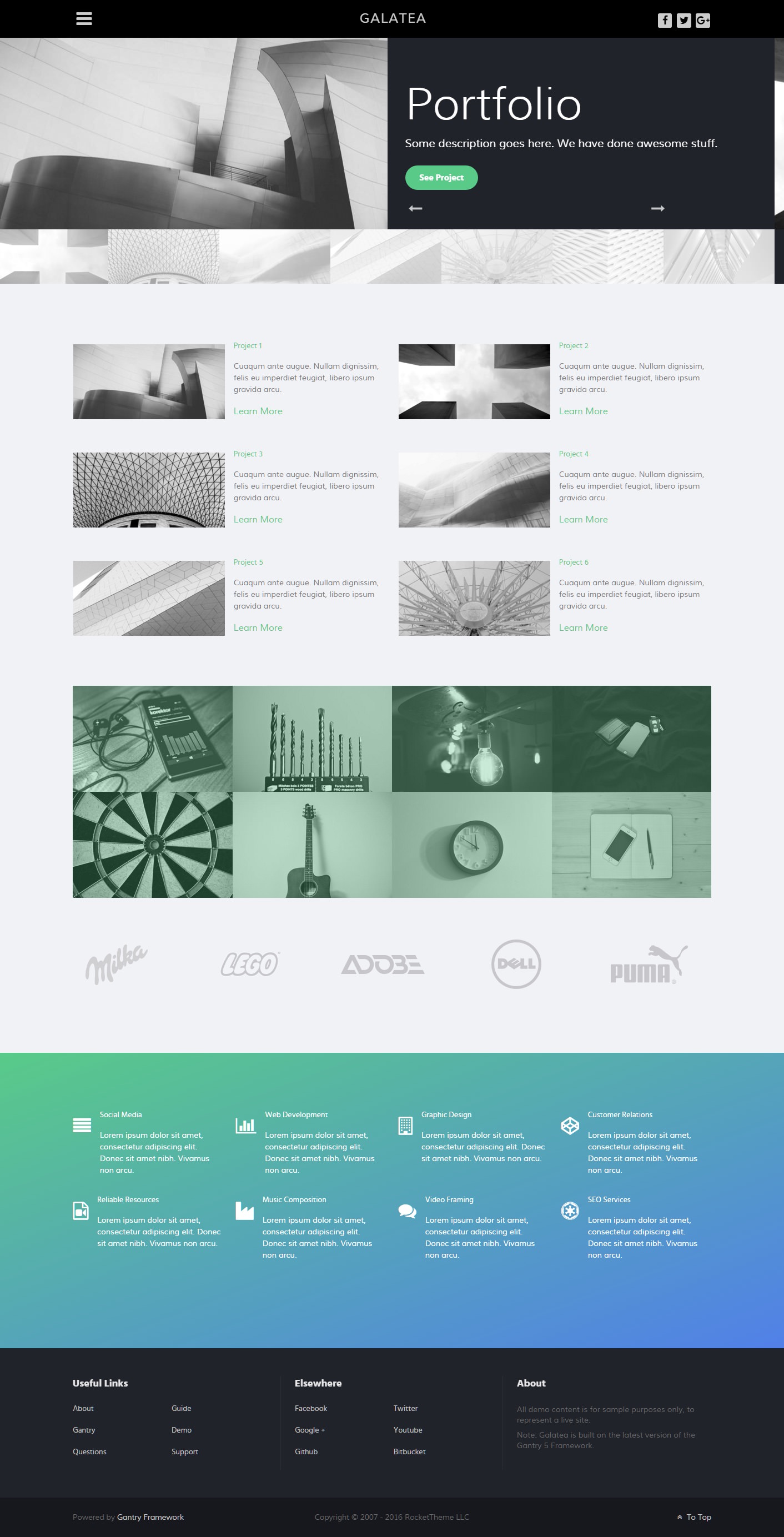
The Portfolio example page demonstrates how you can create a beautiful page with the Galatea template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-

1
Slideshow
FlexSlider (particle)
2
Feature
Info List (particle)
3
Feature
Image Grid (particle)
4
Feature
Block Content (particle)
5
Extension
Info List (particle)
Slideshow Section

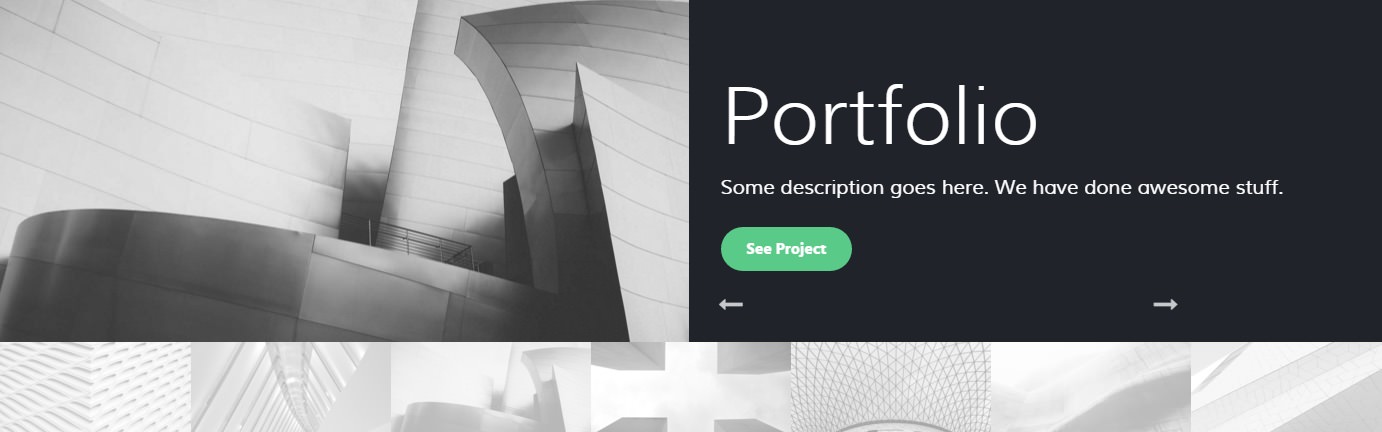
This area of the page is an FlexSlider particle. You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Fullwidth (Flushed Content) |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings
| Option |
Setting |
| Particle Name |
FlexSlider |
| CSS Classes |
Blank |
| Title |
Blank |
| Layout |
Showcase |
| Thumbnail Width |
200 |
| Autoplay |
Disable |
| Autoplay Speed |
5000 |
| Pause on Hover |
Disable |
| Animation Type |
Slide |
| Prev Button Text |
Prev |
| Next Button Text |
Next |
| RTL Move |
Disable |
| Item 1 Name |
New Item |
| Item 1 Background Image |
gantry-media://rocketlauncher/pages/portfolio/slideshow/img-01.jpg |
| Item 1 Overlay Image |
Blank |
| Item 1 Overlay Parallax |
Disabled |
| Item 1 Parallax Ratio |
Blank |
| Item 1 Subtitle |
Blank |
| Item 1 Title |
Portfolio |
| Item 1 Description |
Some description goes here. We have done awesome stuff. |
| Item 1 Testimonial Image |
Blank |
| Item 1 Testimonial Name |
Blank |
| Item 1 Testimonial Position |
Blank |
| Item 1 Link |
# |
| Item 1 Link Text |
See Project |
| Item 1 Target |
Self |
| Item 1 Button Class |
button-2 |
Block Settings
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
Showcase Section
-

2
Image Grid (20%, 20%, se)
3
Block Content (20%, 20%, se)
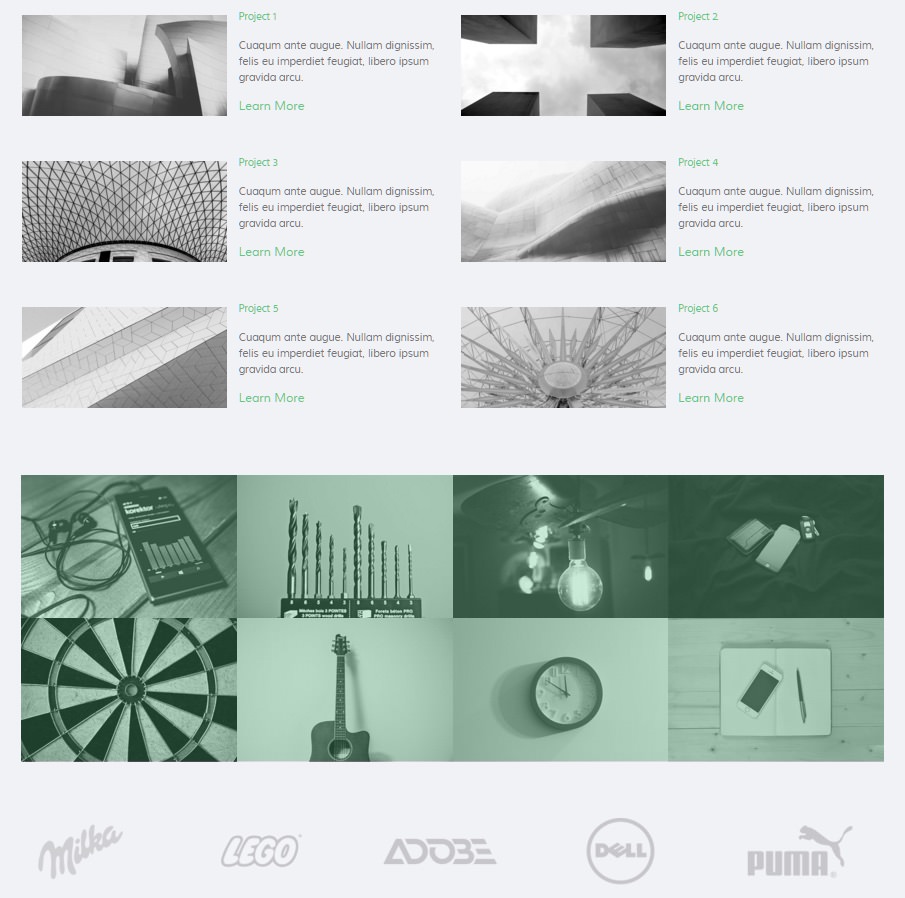
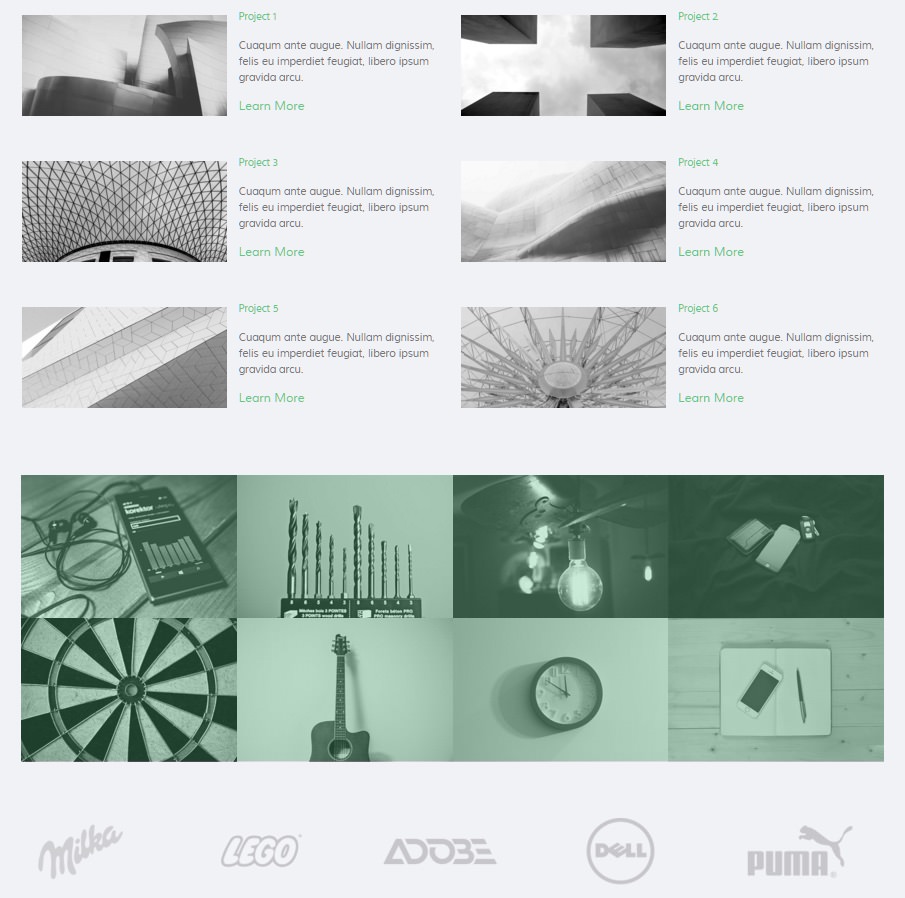
This area of the page features three particles: Info List, Image Grid, and Block Content You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Fullwidth (Boxed Content) |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings (Info List)
| Option |
Setting |
| Particle Name |
Info List |
| CSS Classes |
noborder spaced
|
| Title |
Blank |
| Description |
Blank |
| Grid Column |
2 Columns |
| Item 1 Name |
Project 1 |
| Item 1 Icon |
Blank |
| Item 1 Location |
Left |
| Item 1 Image |
Custom |
| Item 1 Image Location |
Left |
| Item 1 Text Style |
Compact |
| Item 1 Image Style |
Large |
| Item 1 Description |
Cuaqum ante augue. Nullam dignissim, felis eu imperdiet feugiat, libero ipsum gravida arcu. |
| Item 1 Tag |
Blank |
| Item 1 Sub Tag |
Blank |
| Item 1 Label |
Learn More |
| Item 1 Link |
# |
| Item 1 Button Icon |
Blank |
| Item 1 Read More Classes |
button-2 |
| Item 1 Target |
Self |
Block Settings (Info List)
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
Particle Settings (Image Grid Particle)
| Option |
Setting |
| Particle Name |
Image Grid |
| CSS Classes |
Blank |
| Description |
Blank |
| Grid Column |
4 Columns |
| Album Name |
clients |
| Image 1 Name |
Image 1 |
| Image 1 Promo Image |
Custom |
| Imate 1 Caption |
Image 1 |
Block Settings (Image Grid Particle)
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
Particle Settings (Block Content Particle)
| Option |
Setting |
| Particle Name |
Block Content |
| CSS Classes |
Blank |
| Title |
Blank |
| Icon |
Blank |
| Image |
Blank |
| Headline |
Blank |
| Description |
Blank |
| Button Label |
Blank |
| Button Link |
Blank |
| Button Classes |
Blank |
| Target |
Self |
| Item 1 Name |
Milka |
| Item 1 Title |
Milka |
| Item 1 Icon |
Blank |
| Item 1 Image |
Custom |
| Item 1 RokBo Image |
Blank |
| Item 1 Caption |
Blank |
| Item 1 Subtitle |
Blank |
| Item 1 Description |
Blank |
| Item 1 CSS Classes |
Blank |
| Item 1 Button Label |
Blank |
| Item 1 Button Link |
Blank |
| Item 1 Button Classes |
Blank |
| Item 1 Target |
Self |
Block Settings (Block Content Particle)
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
Extension Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Fullwidth (Boxed Content) |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings
| Option |
Setting |
| Particle Name |
Info List |
| CSS Classes |
Blank |
| Title |
Blank |
| Description |
Blank |
| Grid Column |
4 Columns |
| Item 1 Name |
Social Media |
| Item 1 Icon |
fa fa-align-justify |
| Item 1 Location |
Left |
| Item 1 Image |
Blank |
| Item 1 Image Location |
Left |
| Item 1 Text Style |
Compact |
| Item 1 Image Style |
Compact |
| Item 1 Description |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet nibh. Vivamus non arcu. |
| Item 1 Tag |
Blank |
| Item 1 Sub Tag |
Blank |
| Item 1 Label |
Blank |
| Item 1 Link |
Blank |
| Item 1 Button Icon |
Blank |
| Item 1 Read More Classes |
Blank |
| Item 1 Target |
Self |
Block Settings
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
 1SlideshowFlexSlider (particle)2FeatureInfo List (particle)3FeatureImage Grid (particle)4FeatureBlock Content (particle)5ExtensionInfo List (particle)
1SlideshowFlexSlider (particle)2FeatureInfo List (particle)3FeatureImage Grid (particle)4FeatureBlock Content (particle)5ExtensionInfo List (particle)
 1Info List (20%, 20%, se)2Image Grid (20%, 20%, se)3Block Content (20%, 20%, se)
1Info List (20%, 20%, se)2Image Grid (20%, 20%, se)3Block Content (20%, 20%, se)