Flux: Simple Charts Particle
Your Guide to Recreating Elements of the Flux Demo for Joomla
Introduction

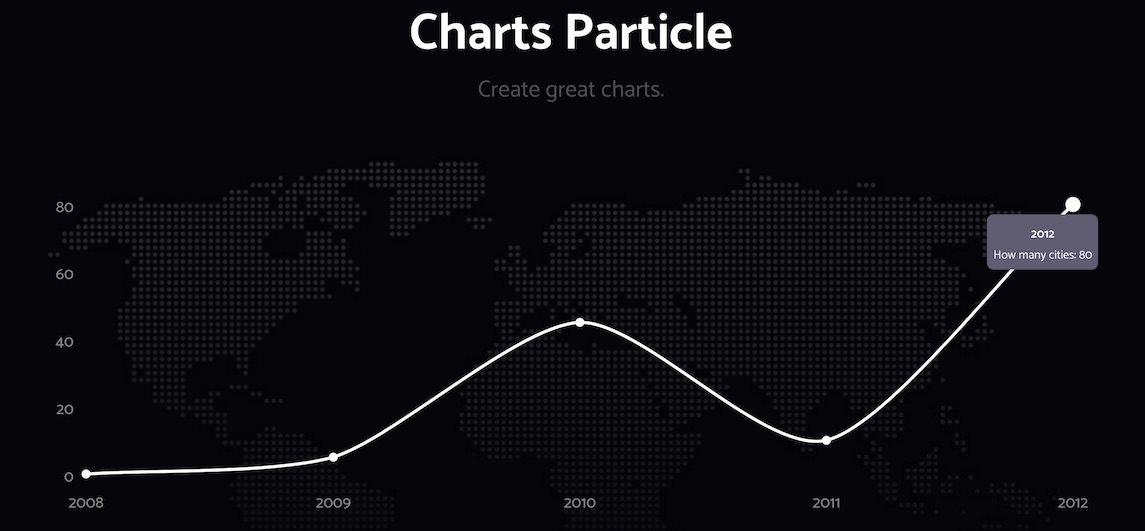
Flux's Simple Charts particle is a simple and effective way to create beautiful charts. All you have to do to create a chart is to complete simple form fields.
Add a background image to the section from the Style administrative panel to give your chart a look that is a perfect match for your website.
Here are the topics covered in this guide:
Configuration
Main Options
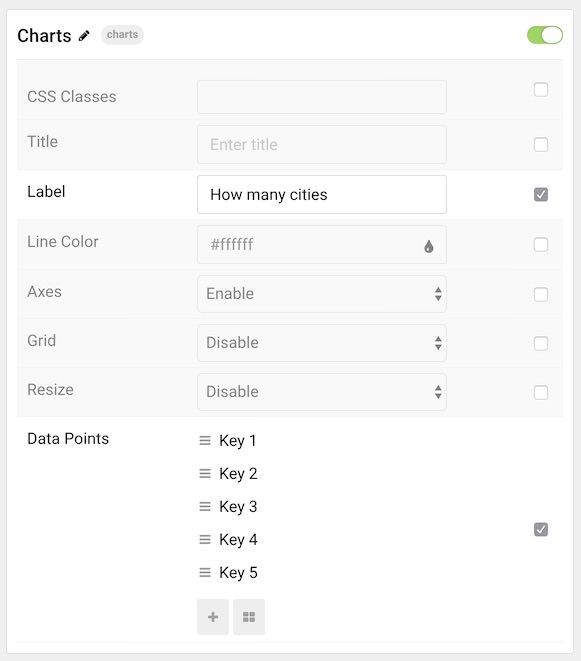
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
| Label | Enter a label for the chart. |
| Line Color | Select a color to use in the lines connecting the points in the chart. |
| Axis | Enable or Disable the drawing of X and Y axis. |
| Grid | Enable or Disable the drawing of horizontal grid lines. |
| Resize | Set to enabled to enable automatic resizing when the containing element resizes. (default: disabled). This has a significant performance impact, so is disabled by default. |
Item Options
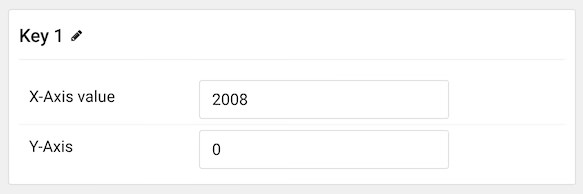
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Item Name | Enter the name you would like to assign to the item. This only appears in the back end. |
| X-Axis value | Enter the x-axis value for your data point. |
| Y-Axis | Enter the y-axis value for your data point. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.