Ethereal: Recreating the Demo - Services Page
Your Guide to Recreating Elements of the Ethereal Demo for Joomla
Introduction
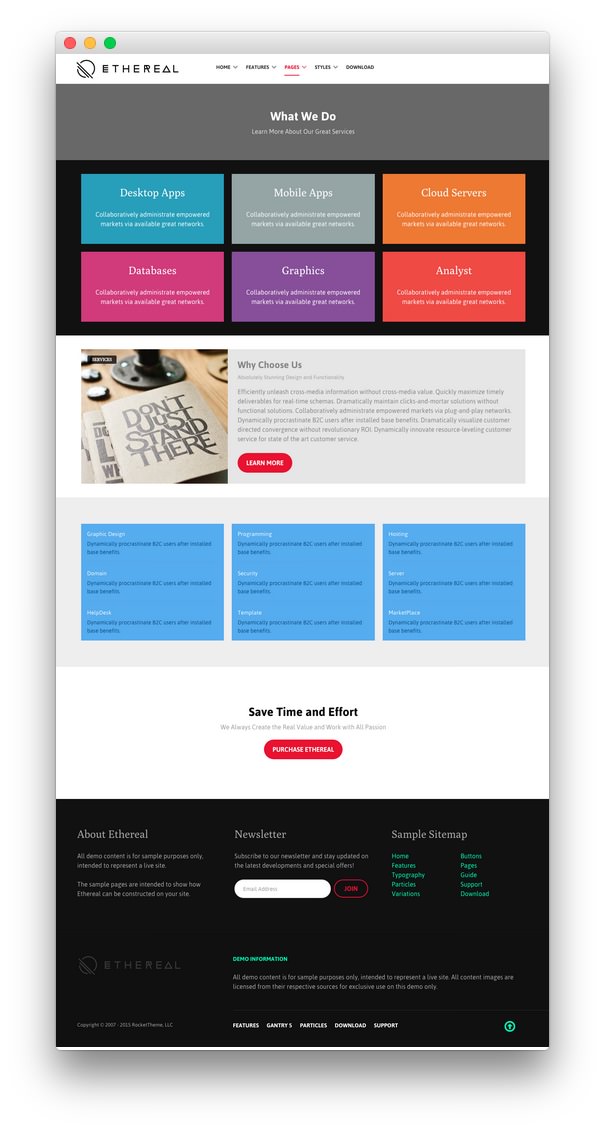
The Services example page demonstrates how you can create a beautiful page with the Ethereal template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Module)2Feature - Custom HTML (Module)3Mainbar - Page Content4Extension - Custom HTML (Module)5Bottom - Custom HTML (Module)6Footer - Custom HTML (Module)7Footer - Custom HTML (Module)8Footer - Custom HTML (Module)
1Showcase - Custom HTML (Module)2Feature - Custom HTML (Module)3Mainbar - Page Content4Extension - Custom HTML (Module)5Bottom - Custom HTML (Module)6Footer - Custom HTML (Module)7Footer - Custom HTML (Module)8Footer - Custom HTML (Module)
Showcase Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | What We Do - Header |
| Show Title | Hide |
| Position | showcase-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">What We Do</h2>
<div class="g-layercontent-subtitle">Learn More About Our Great Services</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Feature Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Services List |
| Show Title | Hide |
| Position | feature-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block box-blue center size-33-3">
<div class="g-content">
<h2 class="g-title">
Desktop Apps
</h2>
<p>
Collaboratively administrate empowered markets via available great networks.
</p>
</div>
</div>
<div class="g-block box-grey center size-33-3">
<div class="g-content">
<h2 class="g-title">
Mobile Apps
</h2>
<p>
Collaboratively administrate empowered markets via available great networks.
</p>
</div>
</div>
<div class="g-block box-orange center size-33-3">
<div class="g-content">
<h2 class="g-title">
Cloud Servers
</h2>
<p>
Collaboratively administrate empowered markets via available great networks.
</p>
</div>
</div>
</div>
<div class="g-grid">
<div class="g-block box-pink center size-33-3">
<div class="g-content">
<h2 class="g-title">
Databases
</h2>
<p>
Collaboratively administrate empowered markets via available great networks.
</p>
</div>
</div>
<div class="g-block box-purple center size-33-3">
<div class="g-content">
<h2 class="g-title">
Graphics
</h2>
<p>
Collaboratively administrate empowered markets via available great networks.
</p>
</div>
</div>
<div class="g-block box-red center size-33-3">
<div class="g-content">
<h2 class="g-title">
Analyst
</h2>
<p>
Collaboratively administrate empowered markets via available great networks.
</p>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Mainbar Section

The Mainbar section includes the Services article, displayed through the Page Content particle. Here are the settings found in the Services article.
| Option | Setting |
|---|---|
| Title | Services |
| Alias | services |
| Status | Published |
| Featured | No |
| Category | Sample Pages |
Content Body
<div class="g-grid">
<div class="g-block box4 nopaddingall size-100">
<div class="g-content">
<div class="g-contentlist">
<div class="g-grid">
<div style="background-image: url(/images/rocketlauncher/pages/services/img-01.jpg)" class="g-block size-33 g-contentlist-img">
<div class="g-contentlist-img-tag">
Services
</div>
</div>
<div class="g-block size-67 g-contentlist-text">
<div class="g-content">
<h3 class="g-contentlist-headline">
Why Choose Us
</h3>
<h5 class="g-contentlist-subtitle">
Absolutely Stunning Design and Functionality
</h5>
<div class="g-contentlist-desc">
Efficiently unleash cross-media information without cross-media value. Quickly maximize timely deliverables for real-time schemas. Dramatically maintain clicks-and-mortar solutions without functional solutions. Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI. Dynamically innovate resource-leveling customer service for state of the art customer service.
</div><a class="button button-2" href="#">Learn More</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Extension Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Services List |
| Show Title | Hide |
| Position | extension-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block box3 size-33-3">
<div class="g-content">
<div class="g-infolist">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">Graphic Design</a>
</div>
<div class="g-infolist-item-desc">
Dynamically procrastinate B2C users after installed base benefits.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">Domain</a>
</div>
<div class="g-infolist-item-desc">
Dynamically procrastinate B2C users after installed base benefits.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">HelpDesk</a>
</div>
<div class="g-infolist-item-desc">
Dynamically procrastinate B2C users after installed base benefits.
</div>
</div>
</div>
</div>
</div>
</div>
<div class="g-block box3 size-33-3">
<div class="g-content">
<div class="g-infolist">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">Programming</a>
</div>
<div class="g-infolist-item-desc">
Dynamically procrastinate B2C users after installed base benefits.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">Security</a>
</div>
<div class="g-infolist-item-desc">
Dynamically procrastinate B2C users after installed base benefits.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">Template</a>
</div>
<div class="g-infolist-item-desc">
Dynamically procrastinate B2C users after installed base benefits.
</div>
</div>
</div>
</div>
</div>
</div>
<div class="g-block box3 size-33-3">
<div class="g-content">
<div class="g-infolist">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">Hosting</a>
</div>
<div class="g-infolist-item-desc">
Dynamically procrastinate B2C users after installed base benefits.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">Server</a>
</div>
<div class="g-infolist-item-desc">
Dynamically procrastinate B2C users after installed base benefits.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">MarketPlace</a>
</div>
<div class="g-infolist-item-desc">
Dynamically procrastinate B2C users after installed base benefits.
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Bottom Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Save Time and Effort |
| Show Title | Hide |
| Position | bottom-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Save Time and Effort</h2>
<div class="g-layercontent-subtitle">We Always Create the Real Value and Work with All Passion</div>
<a href="http://www.rockettheme.com/joomla/templates/ethereal" class="button button-2">Purchase Ethereal</a>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Footer Section
-
 1Custom HTML (Module) 12Custom HTML (Module) 23Custom HTML (Module) 3
1Custom HTML (Module) 12Custom HTML (Module) 23Custom HTML (Module) 3
This area of the page is made up of three Custom HTML modules spanning three different module positions: footer-a, footer-b, and footer-c. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module) 1
Details
| Field | Setting |
|---|---|
| Title | About Ethereal |
| Show Title | Show |
| Position | footer-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Ethereal can be constructed on your site.</p>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Custom HTML (Module) 2
Details
| Field | Setting |
|---|---|
| Title | Newsletter |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-newsletter">
<div class="g-newsletter-headtext">
Subscribe to our newsletter and stay updated on the latest developments and special offers!
</div>
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=rocketthemeblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify" class="g-newsletter-form">
<input type="text" name="email" placeholder="Email Address" class="g-newsletter-inputbox"> <input type="hidden" name="uri" value="rocketthemeblog"> <input type="hidden" value="en_US" name="loc"> <input type="submit" value="Join" class="g-newsletter-button button button-3" name="Submit">
</form>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Custom HTML (Module) 3
Details
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/?amp;view=article&id=1&Itemid=105">Features</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Typography</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/?amp;view=article&id=2&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/joomla/templates/ethereal">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/joomla-template-ethereal">Support</a></li>
<li><a href="http://www.rockettheme.com/joomla/templates/ethereal">Download</a></li>
</ul>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |