Ethereal: Recreating the Demo - Pricing Page
Your Guide to Recreating Elements of the Ethereal Demo for Joomla
Introduction
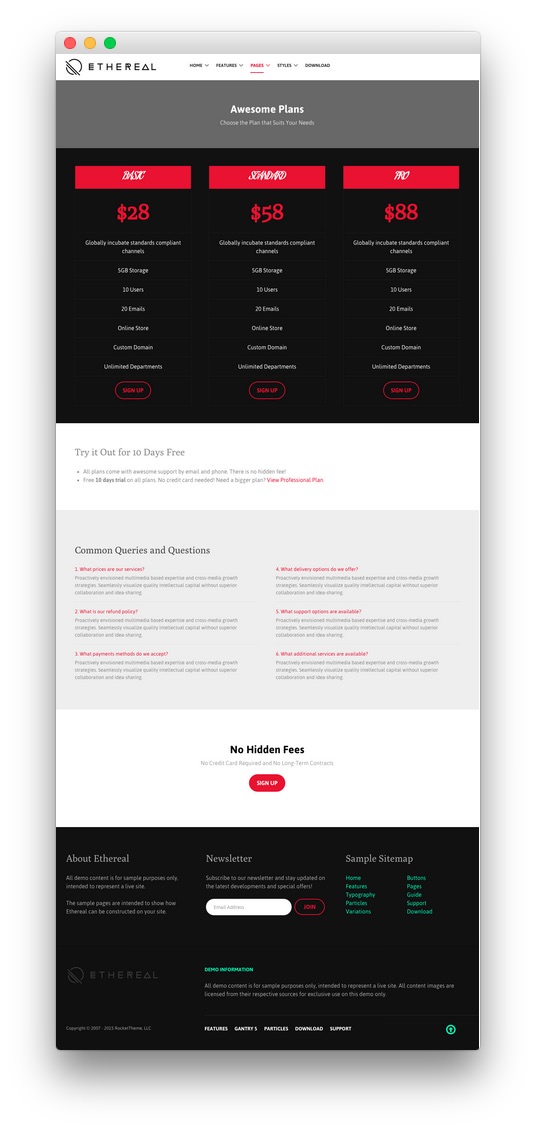
The Pricing example page demonstrates how you can create a beautiful page with the Ethereal template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Module)2Feature - Custom HTML (Module)3Mainbar - Page Content4Extension - Custom HTML (Module)5Bottom - Custom HTML (Module)6Footer - Custom HTML (Module)7Footer - Custom HTML (Module)8Footer - Custom HTML (Module)
1Showcase - Custom HTML (Module)2Feature - Custom HTML (Module)3Mainbar - Page Content4Extension - Custom HTML (Module)5Bottom - Custom HTML (Module)6Footer - Custom HTML (Module)7Footer - Custom HTML (Module)8Footer - Custom HTML (Module)
Showcase Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Awesome Plans - Header |
| Show Title | Hide |
| Position | showcase-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Awesome Plans</h2>
<div class="g-layercontent-subtitle">Choose the Plan that Suits Your Needs</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
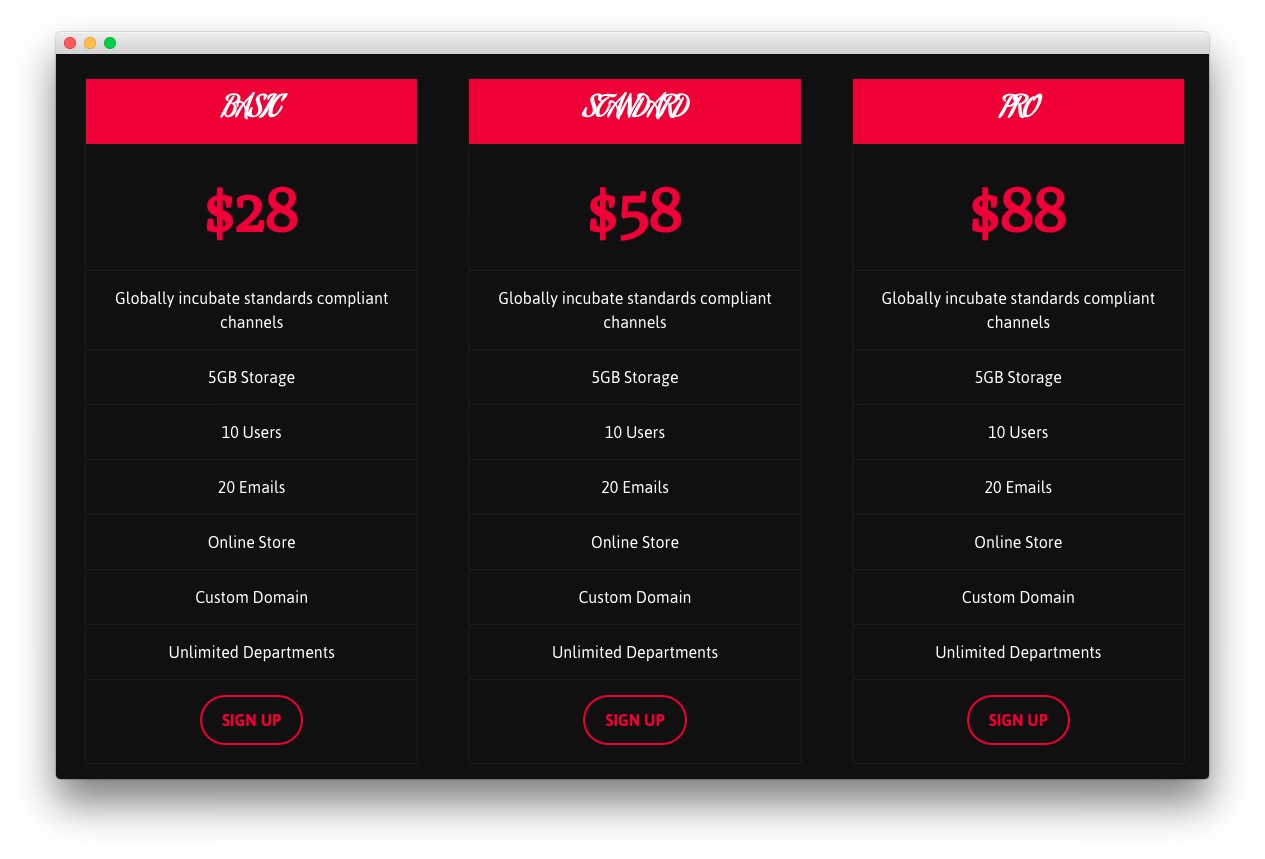
Feature Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Pricing Table |
| Show Title | Hide |
| Position | feature-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block size-33-3">
<div class="g-content">
<ul class="g-pricingtable">
<li class="g-pricingtable-title">Basic
</li>
<li class="g-pricingtable-price">$28
</li>
<li class="g-pricingtable-desc">Globally incubate standards compliant channels
</li>
<li class="g-pricingtable-item">5GB Storage
</li>
<li class="g-pricingtable-item">10 Users
</li>
<li class="g-pricingtable-item">20 Emails
</li>
<li class="g-pricingtable-item">Online Store
</li>
<li class="g-pricingtable-item">Custom Domain
</li>
<li class="g-pricingtable-item">Unlimited Departments
</li>
<li class="g-pricingtable-cta">
<a class="button button-3" href="http://www.rockettheme.com/joomla/templates/ethereal">Sign Up</a>
</li>
</ul>
</div>
</div>
<div class="g-block size-33-3">
<div class="g-content">
<ul class="g-pricingtable">
<li class="g-pricingtable-title">Standard
</li>
<li class="g-pricingtable-price">$58
</li>
<li class="g-pricingtable-desc">Globally incubate standards compliant channels
</li>
<li class="g-pricingtable-item">5GB Storage
</li>
<li class="g-pricingtable-item">10 Users
</li>
<li class="g-pricingtable-item">20 Emails
</li>
<li class="g-pricingtable-item">Online Store
</li>
<li class="g-pricingtable-item">Custom Domain
</li>
<li class="g-pricingtable-item">Unlimited Departments
</li>
<li class="g-pricingtable-cta">
<a class="button button-3" href="http://www.rockettheme.com/joomla/templates/ethereal">Sign Up</a>
</li>
</ul>
</div>
</div>
<div class="g-block size-33-3">
<div class="g-content">
<ul class="g-pricingtable">
<li class="g-pricingtable-title">Pro
</li>
<li class="g-pricingtable-price">$88
</li>
<li class="g-pricingtable-desc">Globally incubate standards compliant channels
</li>
<li class="g-pricingtable-item">5GB Storage
</li>
<li class="g-pricingtable-item">10 Users
</li>
<li class="g-pricingtable-item">20 Emails
</li>
<li class="g-pricingtable-item">Online Store
</li>
<li class="g-pricingtable-item">Custom Domain
</li>
<li class="g-pricingtable-item">Unlimited Departments
</li>
<li class="g-pricingtable-cta">
<a class="button button-3" href="http://www.rockettheme.com/joomla/templates/ethereal">Sign Up</a>
</li>
</ul>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Mainbar Section

The Mainbar section includes the Pricing article, displayed through the Page Content particle. Here are the settings found in the Pricing article.
| Option | Setting |
|---|---|
| Title | Pricing |
| Alias | pricing |
| Status | Published |
| Featured | No |
| Category | Sample Pages |
Content Body
<div class="g-block size-100">
<div class="g-content">
<h2 class="g-title">
Try it Out for 10 Days Free
</h2>
<ul>
<li>All plans come with awesome support by email and phone. There is no hidden fee!
</li>
<li>Free <strong>10 days trial</strong> on all plans. No credit card needed! Need a bigger plan? <a href="http://www.rockettheme.com/joomla/templates/ethereal">View Professional Plan</a>.
</li>
</ul>
</div>
</div>
Extension Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Common Queries and Questions |
| Show Title | Hide |
| Position | extension-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block size-50">
<div class="g-content">
<h2 class="g-title">
Common Queries and Questions
</h2>
<div class="g-infolist">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">1. What prices are our services?</a>
</div>
<div class="g-infolist-item-desc">
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">2. What is our refund policy?</a>
</div>
<div class="g-infolist-item-desc">
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">3. What payments methods do we accept?</a>
</div>
<div class="g-infolist-item-desc">
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.
</div>
</div>
</div>
</div>
</div>
</div>
<div class="g-block size-50">
<div class="g-content">
<h2 class="g-title">
<span class="hidden-phone"> </span><span class="visible-phone">More Common Queries and Questions</span>
</h2>
<div class="g-infolist">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">4. What delivery options do we offer?</a>
</div>
<div class="g-infolist-item-desc">
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">5. What support options are available?</a>
</div>
<div class="g-infolist-item-desc">
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.
</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title">
<a href="#">6. What additional services are available?</a>
</div>
<div class="g-infolist-item-desc">
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Bottom Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | No Hidden Fees |
| Show Title | Hide |
| Position | bottom-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent">
<h2 class="g-layercontent-title">No Hidden Fees</h2>
<div class="g-layercontent-subtitle">No Credit Card Required and No Long-Term Contracts</div>
<a href="http://www.rockettheme.com/joomla/templates/ethereal" class="button button-2">Sign Up</a>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Footer Section
-
 1Custom HTML (Module) 12Custom HTML (Module) 23Custom HTML (Module) 3
1Custom HTML (Module) 12Custom HTML (Module) 23Custom HTML (Module) 3
This area of the page is made up of three Custom HTML modules spanning three different module positions: footer-a, footer-b, and footer-c. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module) 1
Details
| Field | Setting |
|---|---|
| Title | About Ethereal |
| Show Title | Show |
| Position | footer-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Ethereal can be constructed on your site.</p>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Custom HTML (Module) 2
Details
| Field | Setting |
|---|---|
| Title | Newsletter |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-newsletter">
<div class="g-newsletter-headtext">
Subscribe to our newsletter and stay updated on the latest developments and special offers!
</div>
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=rocketthemeblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify" class="g-newsletter-form">
<input type="text" name="email" placeholder="Email Address" class="g-newsletter-inputbox"> <input type="hidden" name="uri" value="rocketthemeblog"> <input type="hidden" value="en_US" name="loc"> <input type="submit" value="Join" class="g-newsletter-button button button-3" name="Submit">
</form>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Custom HTML (Module) 3
Details
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/?amp;view=article&id=1&Itemid=105">Features</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Typography</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/?amp;view=article&id=2&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/joomla/templates/ethereal">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/joomla-template-ethereal">Support</a></li>
<li><a href="http://www.rockettheme.com/joomla/templates/ethereal">Download</a></li>
</ul>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |