Ethereal: Recreating the Demo - FAQ Page
Your Guide to Recreating Elements of the Ethereal Demo for Joomla
Introduction
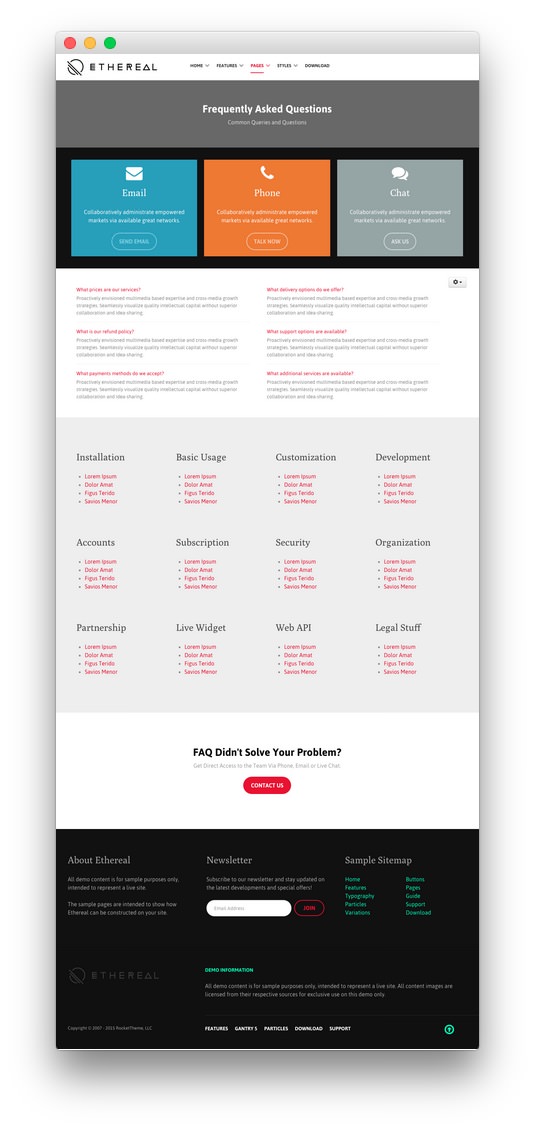
The FAQ example page demonstrates how you can create a beautiful page with the Ethereal template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Module)2Feature - Custom HTML (Module)3Mainbar - Page Content4Extension - Custom HTML (Module)5Bottom - Custom HTML (Module)6Footer - Custom HTML (Module)7Footer - Custom HTML (Module)8Footer - Custom HTML (Module)
1Showcase - Custom HTML (Module)2Feature - Custom HTML (Module)3Mainbar - Page Content4Extension - Custom HTML (Module)5Bottom - Custom HTML (Module)6Footer - Custom HTML (Module)7Footer - Custom HTML (Module)8Footer - Custom HTML (Module)
Showcase Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Frequently Asked Questions - Header |
| Show Title | Hide |
| Position | showcase-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Frequently Asked Questions</h2>
<div class="g-layercontent-subtitle">Common Queries and Questions</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
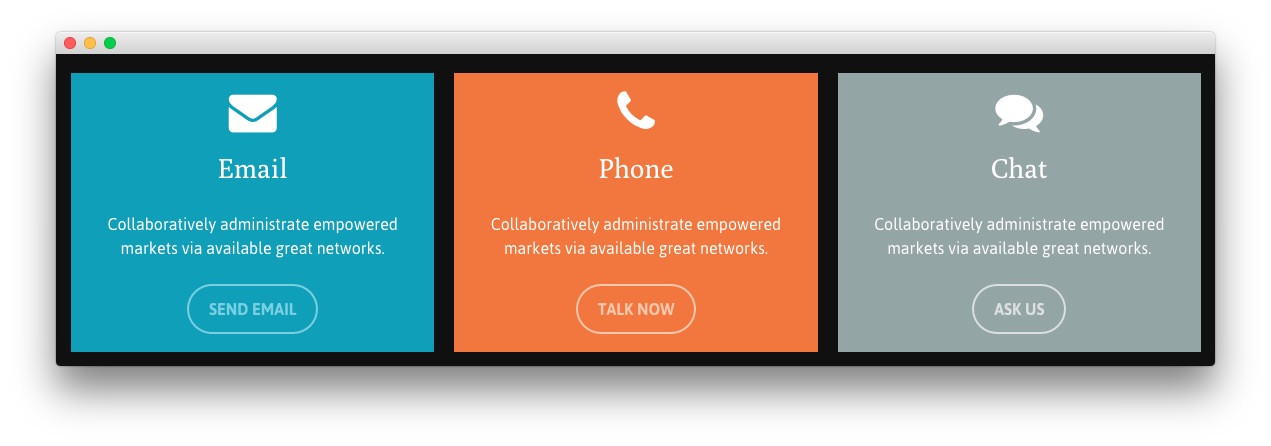
Feature Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Email - Phone - Chat |
| Show Title | Hide |
| Position | feature-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block box-blue center size-33-3">
<div class="g-content ">
<span class="fa fa-envelope fa-3x"></span>
<h2 class="g-title">Email</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-3" href="/">Send Email</a>
</div>
</div>
<div class="g-block box-orange center size-33-3">
<div class="g-content ">
<span class="fa fa-phone fa-3x"></span>
<h2 class="g-title">Phone</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-3" href="/">Talk Now</a>
</div>
</div>
<div class="g-block box-grey center size-33-3">
<div class="g-content ">
<span class="fa fa-comments fa-3x"></span>
<h2 class="g-title">Chat</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-3" href="/">Ask Us</a>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Mainbar Section

The Mainbar section includes the Frequently Asked Questions article, displayed through the Page Content particle. Here are the settings found in the Frequently Asked Questions article.
| Option | Setting |
|---|---|
| Title | Frequently Asked Questions |
| Alias | frequently-asked-questions |
| Status | Published |
| Featured | No |
| Category | Sample Pages |
Content Body
<div class="g-grid">
<div class="g-block size-50">
<div class="g-content ">
<div class="g-infolist ">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What prices are our services?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What is our refund policy?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What payments methods do we accept?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
</div>
</div>
</div>
<div class="g-block size-50">
<div class="g-content ">
<div class="g-infolist ">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What delivery options do we offer?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What support options are available?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/">What additional services are available?</a></div>
<div class="g-infolist-item-desc">Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing.</div>
</div>
</div>
</div>
</div>
</div>
</div>
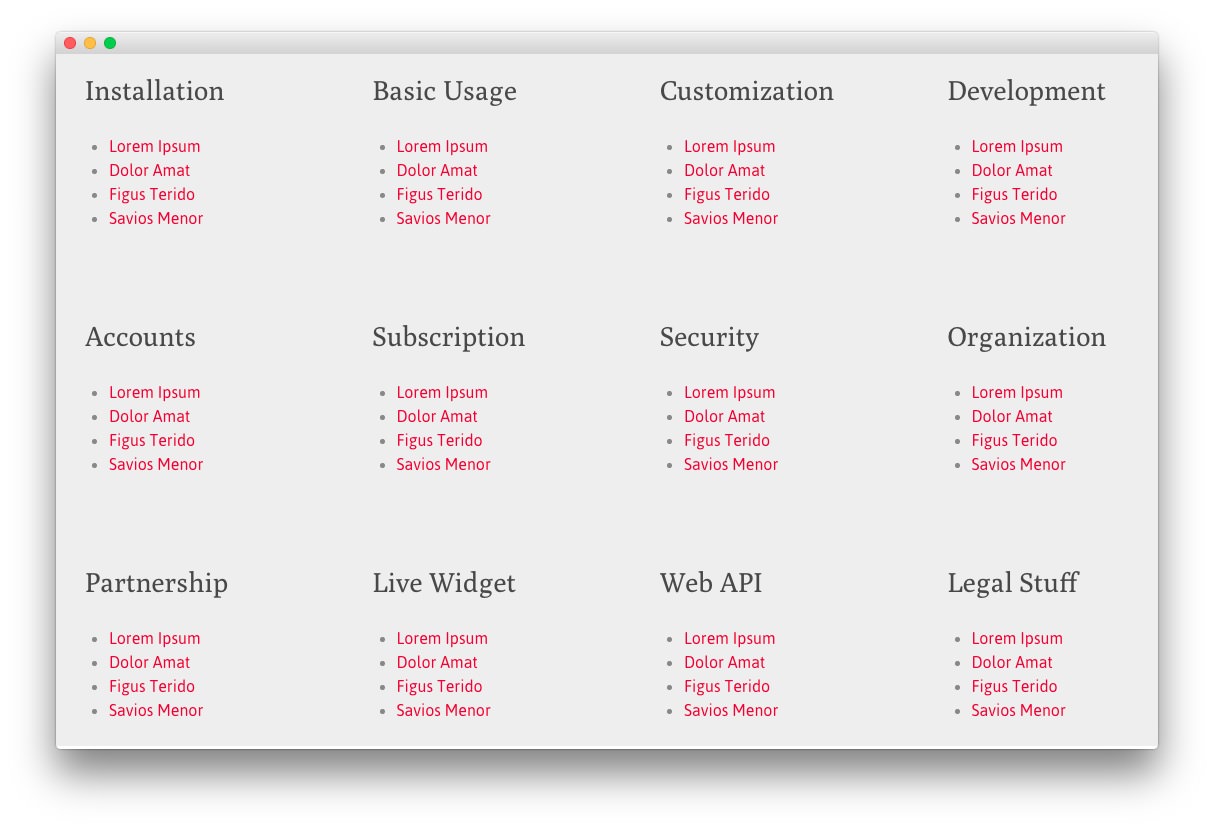
Extension Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | FAQ List |
| Show Title | Hide |
| Position | extension-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<section id="g-mainbar">
<div class="g-grid">
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Installation</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Basic Usage</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Customization</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Development</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
</div>
<div class="g-grid">
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Accounts</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Subscription</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Security</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Organization</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
</div>
<div class="g-grid">
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Partnership</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Live Widget</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Web API</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
<div class="g-block size-25">
<div class="g-content ">
<h2 class="g-title">Legal Stuff</h2>
<ul>
<li><a href="/">Lorem Ipsum</a></li>
<li><a href="/">Dolor Amat</a></li>
<li><a href="/">Figus Terido</a></li>
<li><a href="/">Savios Menor</a></li>
</ul>
</div>
</div>
</div>
</section>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Bottom Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | FAQ Didn't Solve Your Problem? |
| Show Title | Hide |
| Position | bottom-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">FAQ Didn't Solve Your Problem?</h2>
<div class="g-layercontent-subtitle">Get Direct Access to the Team Via Phone, Email or Live Chat.</div>
<a href="http://www.rockettheme.com/joomla/templates/ethereal" class="button button-2">Contact Us</a>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Footer Section
-
 1Custom HTML (Module) 12Custom HTML (Module) 23Custom HTML (Module) 3
1Custom HTML (Module) 12Custom HTML (Module) 23Custom HTML (Module) 3
This area of the page is made up of three Custom HTML modules spanning three different module positions: footer-a, footer-b, and footer-c. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module) 1
Details
| Field | Setting |
|---|---|
| Title | About Ethereal |
| Show Title | Show |
| Position | footer-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Ethereal can be constructed on your site.</p>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Custom HTML (Module) 2
Details
| Field | Setting |
|---|---|
| Title | Newsletter |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-newsletter">
<div class="g-newsletter-headtext">
Subscribe to our newsletter and stay updated on the latest developments and special offers!
</div>
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=rocketthemeblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify" class="g-newsletter-form">
<input type="text" name="email" placeholder="Email Address" class="g-newsletter-inputbox"> <input type="hidden" name="uri" value="rocketthemeblog"> <input type="hidden" value="en_US" name="loc"> <input type="submit" value="Join" class="g-newsletter-button button button-3" name="Submit">
</form>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Custom HTML (Module) 3
Details
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/?amp;view=article&id=1&Itemid=105">Features</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Typography</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/?amp;view=article&id=2&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/joomla/templates/ethereal">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/joomla-template-ethereal">Support</a></li>
<li><a href="http://www.rockettheme.com/joomla/templates/ethereal">Download</a></li>
</ul>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |