Chapelco: Recreating the Demo - Contact Us
Your Guide to Recreating Elements of the Chapelco Template for Joomla
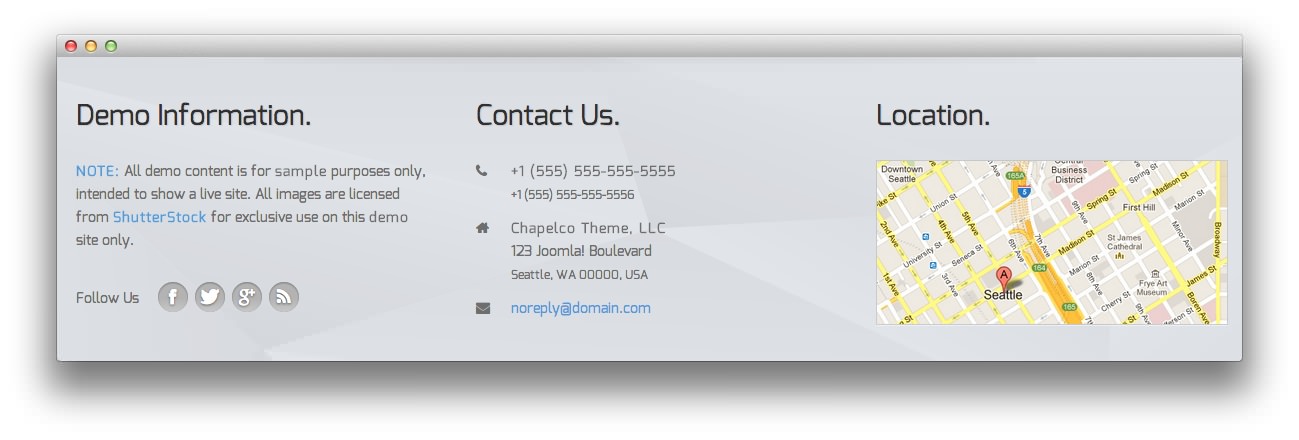
Contact Us
-
 1mod_custom
1mod_custom
We used a mod_custom module to make up the content in the footer-b position of the front page. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Details

| Option | Setting |
|---|---|
| Title | Contact Us |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-10 gantry-width-block">
<span class="icon-phone"></span>
</div>
<div class="gantry-width-80 gantry-width-block">
<strong><span>+1 (555) 555-555-5555</span></strong><br />
<small>+1 (555) 555-555-5556</small>
</div>
<div class="clear medmarginbottom"> </div>
<div class="gantry-width-10 gantry-width-block">
<span class="icon-home"></span>
</div>
<div class="gantry-width-80 gantry-width-block">
<strong><span>Chapelco Theme, LLC</span></strong><br />
<span>123 Joomla! Boulevard</span><br />
<small>Seattle, WA 00000, USA</small>
</div>
<div class="clear medmarginbottom"> </div>
<div class="gantry-width-10 gantry-width-block">
<span class="icon-envelope-alt"></span>
</div>
<div class="gantry-width-80 gantry-width-block">
<span>noreply/@domain.com</span>
</div>
<div class="clear largemarginbottom"> </div>
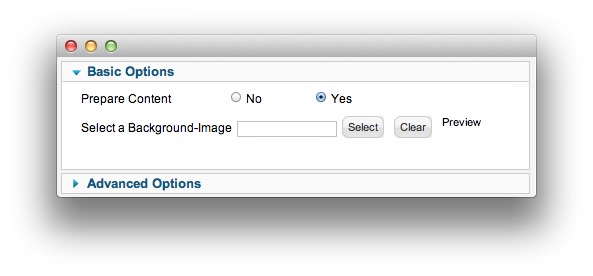
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
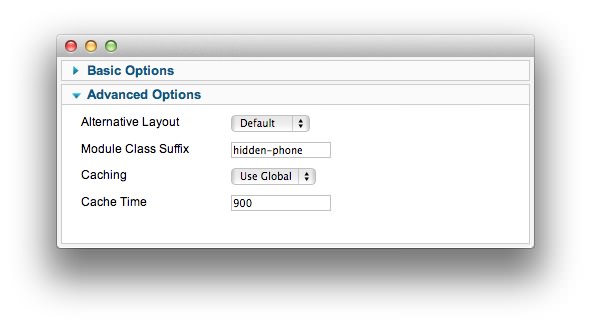
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.