Cerulean: Recreating the Demo - About Cerulean
Your Guide to Recreating Elements of the Cerulean Template for Joomla
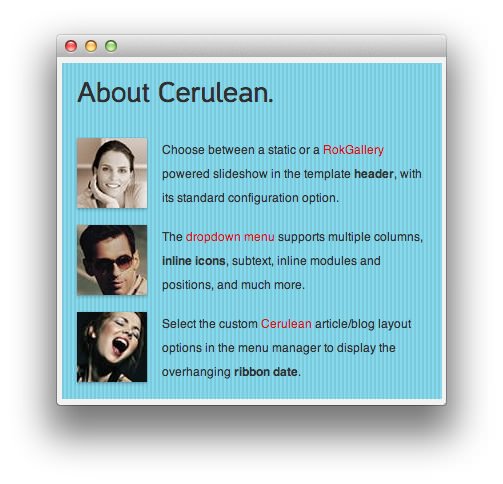
About Cerulean
 We used a mod_custom module to make up the content in the sidebar-b position of the front page. You will find the settings used in our demo below.
We used a mod_custom module to make up the content in the sidebar-b position of the front page. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
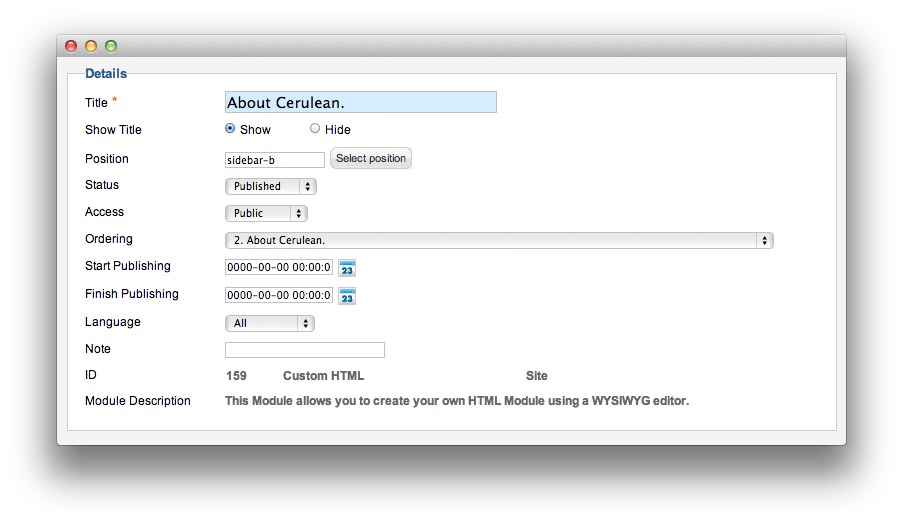
Details

| Option | Setting |
|---|---|
| Title | About Cerulean |
| Show Title | Hide |
| Position | sidebar-b |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div>
<span class="rt-image rt-floatleft">
<img src="/images/rocketlauncher/frontpage/sidebar-b/img1.jpg" alt="image">
</span>
<small class="hidden-tablet">Choose between a static or a <a href="/?amp;view=article&id=6&Itemid=107">RokGallery</a> powered slideshow in the template <strong>header</strong><span class="visible-large">, with its standard configuration option</span>.</small>
<small class="visible-tablet">Choose between a static or a <a href="/?amp;view=article&id=6&Itemid=107">RokGallery</a> slideshow header.</small>
</div>
<div class="clear largemarginbottom"></div>
<div>
<span class="rt-image rt-floatleft">
<img src="/images/rocketlauncher/frontpage/sidebar-b/img2.jpg" alt="image">
</span>
<small class="hidden-tablet">The <a href="/?amp;view=article&id=5&Itemid=106">dropdown menu</a> supports multiple columns, <strong>inline icons</strong>, subtext<span class="visible-large">, inline modules and positions,</span> and much more.</small>
<small class="visible-tablet">The <a href="/?amp;view=article&id=5&Itemid=106">dropdown menu</a> supports <strong>inline icons</strong> and much more.</small>
</div>
<div class="clear largemarginbottom"></div>
<div>
<span class="rt-image rt-floatleft">
<img src="/images/rocketlauncher/frontpage/sidebar-b/img3.jpg" alt="image">
</span>
<small class="hidden-tablet">Select the custom <a href="#">Cerulean</a> article/blog layout <span class="visible-large">options in the menu manager</span> to display the overhanging <strong>ribbon date</strong>.</small>
<small class="visible-tablet">Select the <a href="#">Cerulean</a> article/blog layout for a custom <strong>ribbon date</strong>.</small>
</div>
<div class="clear"></div>
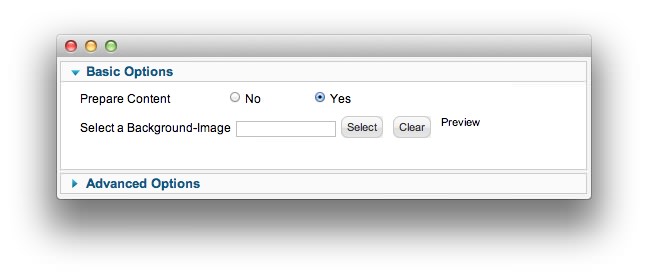
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
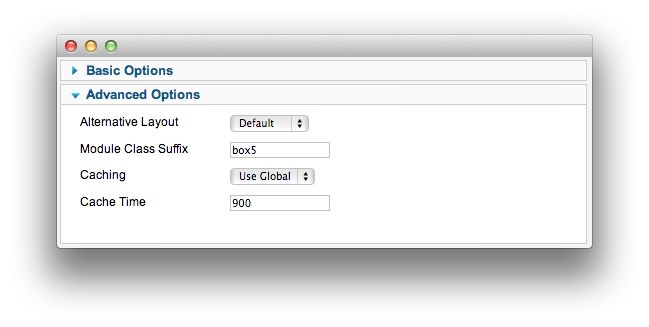
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | box5 |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.