Cerulean: Recreating the Demo - Contact Us
Your Guide to Recreating Elements of the Cerulean Template for Joomla
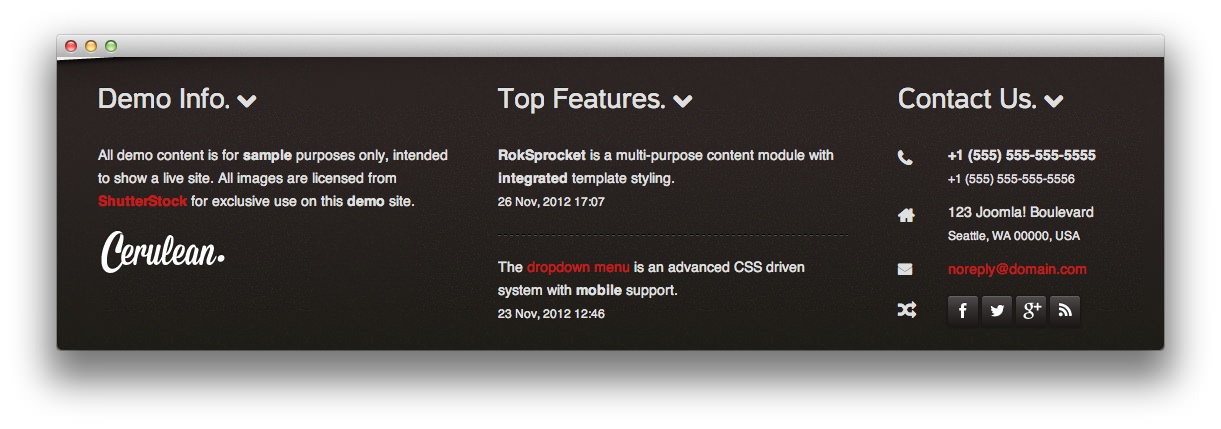
Contact Us
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
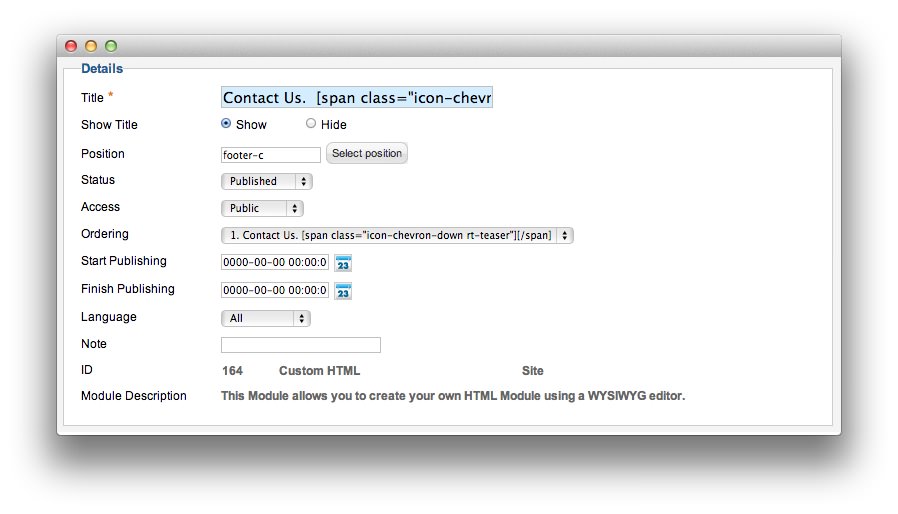
Details

| Option | Setting |
|---|---|
| Title | Contact Us. [span class="icon-chevron-down rt-teaser"][/span] |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
| Language | All |
| Note | Blank |
The title of this module requires RokCandy in order to appear properly on the screen due to the
[span]tags present. See the main RokCandy guide for additional instructions.
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-10 gantry-width-block largemarginright">
<h4 class="smallmargintop"><span class="icon-phone"></span></h4>
</div>
<div class="gantry-width-80 gantry-width-block">
<strong>+1 (555) 555-555-5555</strong><br />
<small>+1 (555) 555-555-5556</small>
</div>
<div class="clear medmarginbottom"> </div>
<div class="gantry-width-10 gantry-width-block largemarginright">
<h4 class="smallmargintop"><span class="icon-home"></span></h4>
</div>
<div class="gantry-width-80 gantry-width-block">
<span>123 Joomla! Boulevard</span><br />
<small>Seattle, WA 00000, USA</small>
</div>
<div class="clear medmarginbottom"> </div>
<div class="gantry-width-10 gantry-width-block largemarginright">
<span class="icon-envelope-alt"></span>
</div>
<div class="gantry-width-80 gantry-width-block">
<span>noreply/@domain.com</span>
</div>
<div class="clear largemarginbottom"> </div>
<div class="gantry-width-10 gantry-width-block largemarginright">
<h4 class="smallmargintop"><span class="icon-random"></span></h4>
</div>
<div class="gantry-width-80 gantry-width-block">
<div class="rt-social-buttons">
<a class="social-button rt-facebook-btn" href="http://www.facebook.com/RocketTheme"><span></span></a>
<a class="social-button rt-twitter-btn" href="https://twitter.com/rockettheme"><span></span></a>
<a class="social-button rt-google-btn" href="https://plus.google.com/114430407008695950828/posts"><span></span></a>
<a class="social-button rt-rss-btn" href="http://www.rockettheme.com/blog?format=feed&type=rss"><span></span></a>
</div>
</div>
<div class="clear"></div>
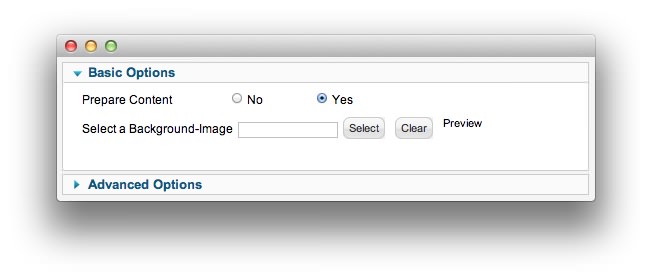
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
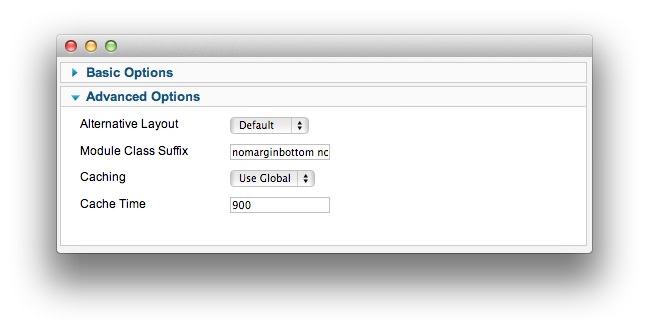
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | nomarginbottom nopaddingbottom nomargintop medpaddingtop hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.