- Docs
- Joomla
- Extensions
- RokSocialButtons
- RokSocialButtons
Introduction
Configuring and setting up RokSocialButtons is a fairly straightforward process. Most of the work is done by the plugin itself, but you do have the ability to turn certain buttons on or off, as well as add unique CSS styling to them.
Settings
RokSocialButtons uses the AddThis system for generating social sharing links. If you have an AddThis account, you can take your social sharing a step further using the AddThis ID which gives you tracking and analytics capabilities.

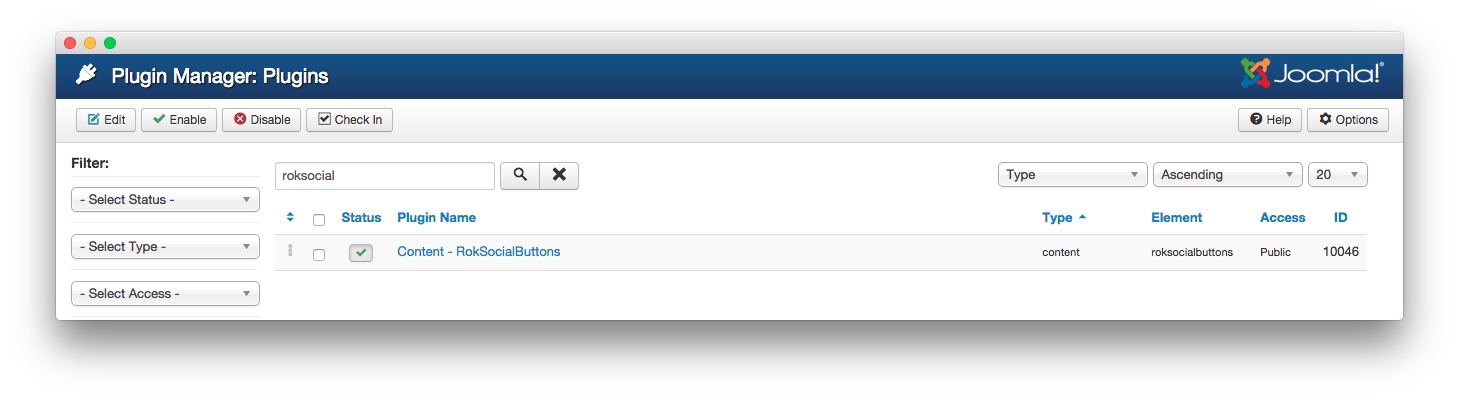
To access RokSocialButton's settings page, you will need to navigate to Admin > Extensions > Plugin Manager and either search for or navigate to the Content - RokSocialButtons plugin. Click the name of the plugin as it appears in the list, and you will be directed to the settings for this extension.
-
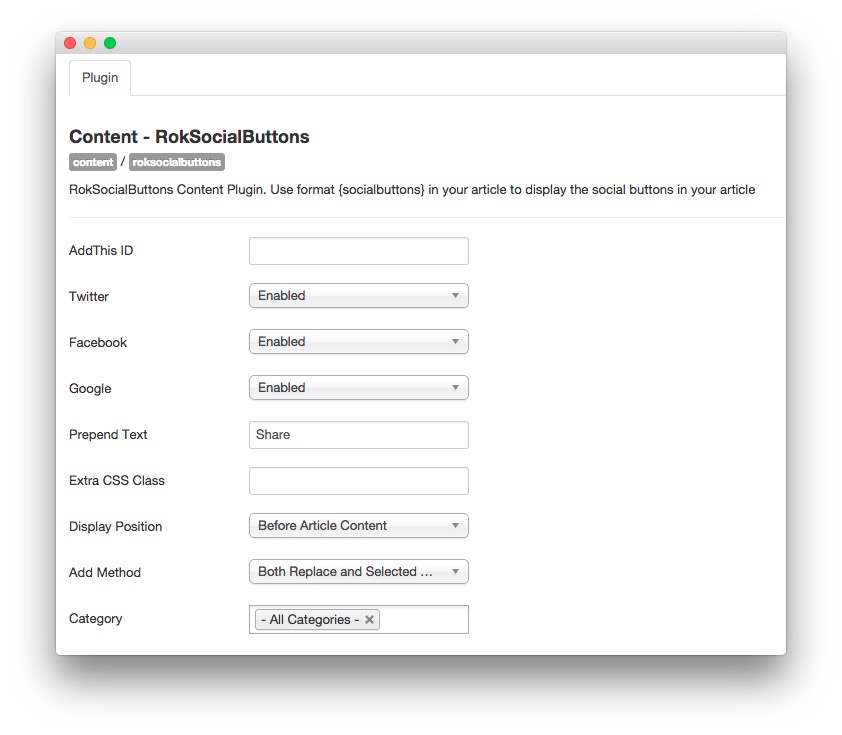
 1AddThis IDThis field gives you the ability to add an AddThis ID to the plugin.2TwitterYou can enable or disable the Twitter button using this dropdown.3FacebookYou can enable or disable the Facebook button using this dropdown.4GoogleYou can enable or disable the Google button using this dropdown.5Prepend TextText entered in this field appears with the buttons to add context to them.6Extra CSS ClassThis field enables you to add an extra CSS class to the buttons, giving you the opportunity to add some additional styling.7Display PositionThis dropdown gives you the ability to determine if the buttons will appear above, or below the article content body.8Add MethodThis dropdown gives you the ability to choose how the buttons are added to content.9CategoryIf the Both Replace and Selected Categories or Selected Categories methods are used, this field determines which categories have the buttons added.
1AddThis IDThis field gives you the ability to add an AddThis ID to the plugin.2TwitterYou can enable or disable the Twitter button using this dropdown.3FacebookYou can enable or disable the Facebook button using this dropdown.4GoogleYou can enable or disable the Google button using this dropdown.5Prepend TextText entered in this field appears with the buttons to add context to them.6Extra CSS ClassThis field enables you to add an extra CSS class to the buttons, giving you the opportunity to add some additional styling.7Display PositionThis dropdown gives you the ability to determine if the buttons will appear above, or below the article content body.8Add MethodThis dropdown gives you the ability to choose how the buttons are added to content.9CategoryIf the Both Replace and Selected Categories or Selected Categories methods are used, this field determines which categories have the buttons added.
AddThis ID: This field gives you the ability to add an AddThis ID to the plugin which enables you to receive detailed tracking and analytics information from your AddThis account. This field is completely optional.
Twitter: You can enable or disable the Twitter button using this dropdown.
Facebook: You can enable or disable the Facebook button using this dropdown.
Google: You can enable or disable the Google button using this dropdown.
Prepend Text: Text entered in this field appears with the buttons to add context to them.
Extra CSS Class: This field enables you to add an extra CSS class to the buttons, giving you the opportunity to add some additional styling.
Display Position: This dropdown gives you the ability to determine if the buttons will appear above, or below the article content body.
Add Method: This dropdown gives you the ability to choose how the buttons are added to content. You can have them automatically added to articles in selected categories, as a replacement to the
{socialbuttons}string, or both.Category: If the Both Replace and Selected Categories or Selected Categories methods are used, this field determines which categories have the buttons added.