Salient: Animated Block Particle
Your Guide to Using Particles in Salient for Grav
Introduction

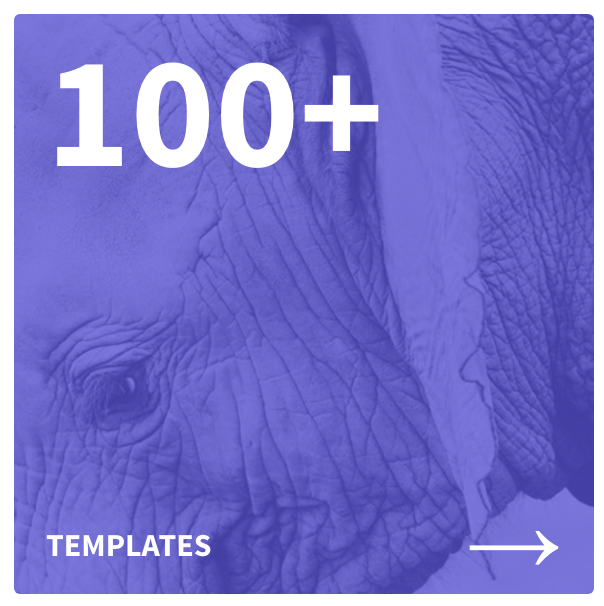
The Animated Block particle is a great way to create a beautifully-animated area of blocked images.
Here are the topics covered in this guide:
Configuration
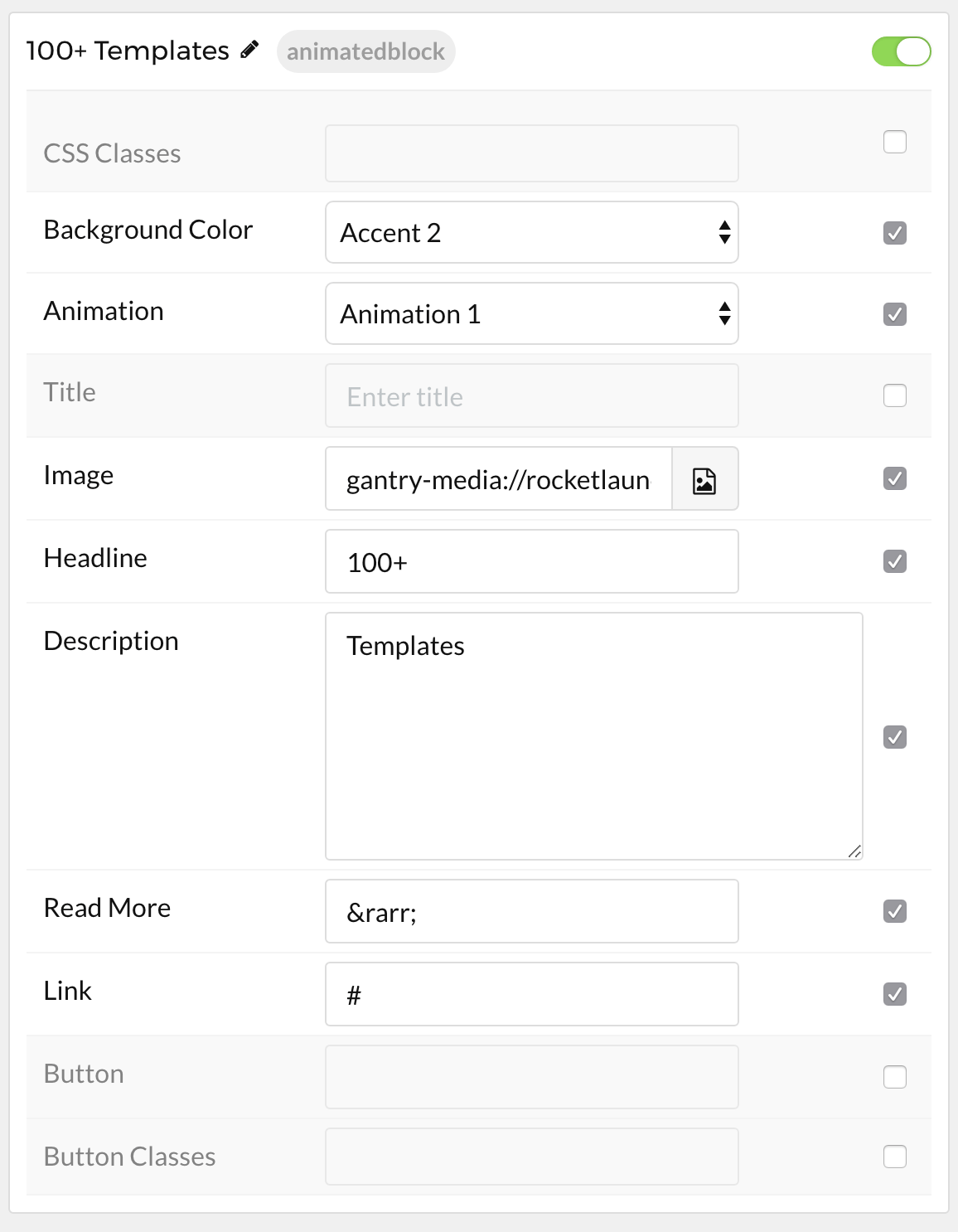
Main Options

| Option | Description |
|---|---|
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Background Color | Select a color to appear as the background on hover. |
| Animation | Choose between three different types of animation that appears on hover. |
| Title | Enter the title of the particle, as it will appear on the front end. |
| Image | Select a background image for the item. |
| Headline | Enter a headline. |
| Description | Enter a description |
| Read More | Enter text to appear as the read me link. We used → which renders as an arrow. |
| Link | Customize the link you want the link button to go to. |
| Button | Customize the text you want to have appear in the link button. |
| Button Classes | Enter any class(es) you wish to have apply to the item. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.