Photon: Recreating the Demo
Your Guide to Recreating Elements of the Photon Demo for Grav
Introduction
Recreating features of the demo site used to show off some of the more interesting aspects of Photon can be done fairly easily. All you need are the right particles and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Photon Theme.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the Grav back end. We have added most of these elements into the theme's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Home Particles
Here is a list of particles that are available in Photon, as well as links to documentation to help you get started:
-
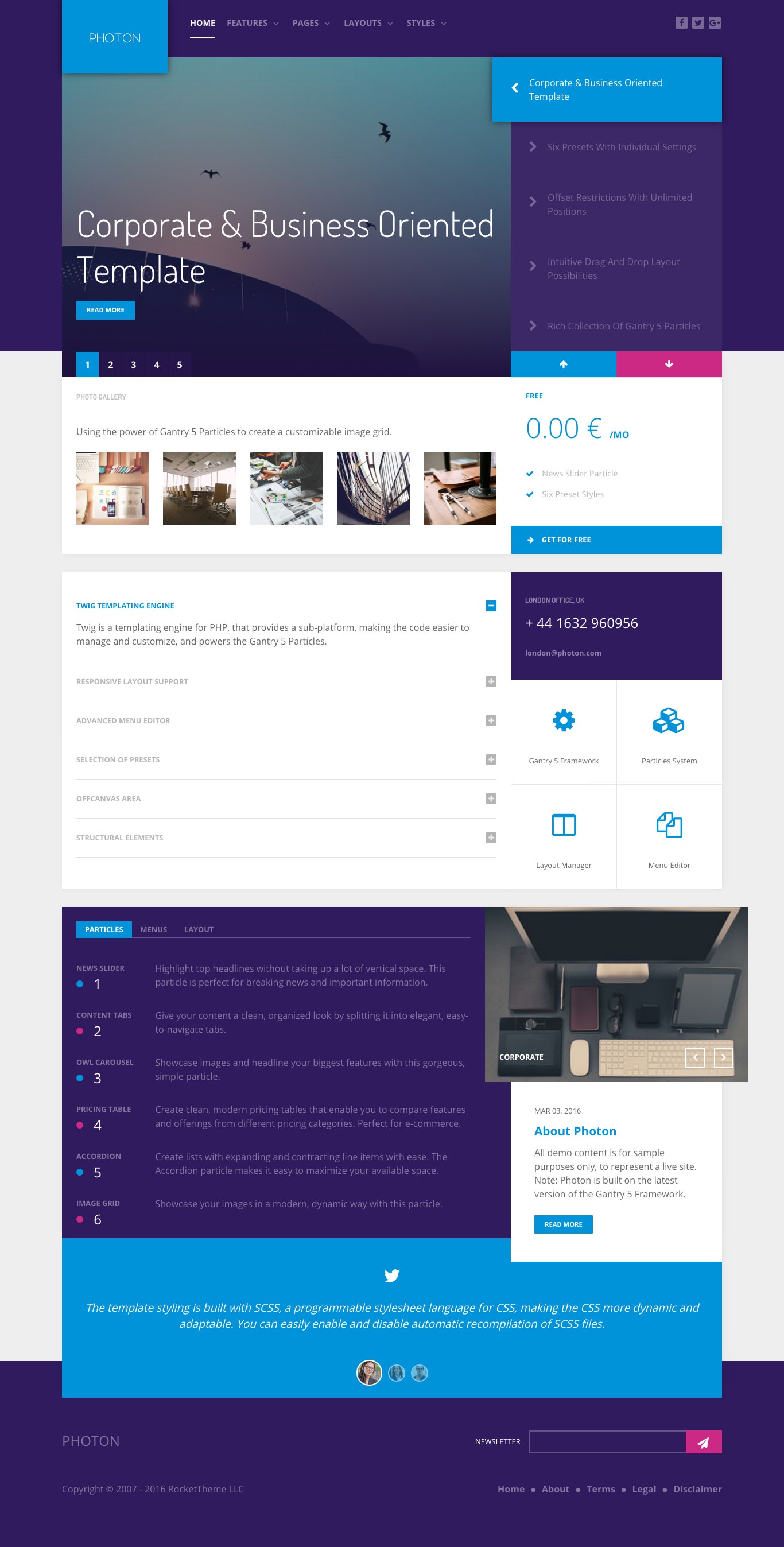
 1NavigationLogo / Image (Particle)2NavigationMenu (Particle)3NavigationSocial (Particle)4SlideshowNews Slider (Particle)5HeaderImage Grid (Particle)6HeaderPricing Table (Particle)7ShowcaseAccordion (Particle)8ShowcaseCustom HTML (Particle)9ShowcaseGrid Content (Particle)10ExpandedContent Tabs (Particle)11ExpandedOwl Carousel (Particle)12ExpandedSimple Content (Particle)13WidgetOwl Carousel (Particle)14CopyrightLogo / Image (Particle)15CopyrightNewsletter (Particle)16CopyrightCopyright (Particle)17CopyrightCustom HTML (Particle)
1NavigationLogo / Image (Particle)2NavigationMenu (Particle)3NavigationSocial (Particle)4SlideshowNews Slider (Particle)5HeaderImage Grid (Particle)6HeaderPricing Table (Particle)7ShowcaseAccordion (Particle)8ShowcaseCustom HTML (Particle)9ShowcaseGrid Content (Particle)10ExpandedContent Tabs (Particle)11ExpandedOwl Carousel (Particle)12ExpandedSimple Content (Particle)13WidgetOwl Carousel (Particle)14CopyrightLogo / Image (Particle)15CopyrightNewsletter (Particle)16CopyrightCopyright (Particle)17CopyrightCustom HTML (Particle)
We have detailed how to recreate the individual particles pictured above in the links below, separated by sections found in the Layout Manager.
Not pictured here is an Offcanvas position which hosts the mobile menu. You can find out more about the Offcanvas position in the Gantry 5 documentation.
Recommended Plugins
Here is a list of RocketTheme plugins used to create the demo version of Photon:
Many of these plugins are included with the Photon RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
Recreating the Front Page
The front page of the Photon demo sits apart from the rest of the page layouts in that it features the latest and greatest features of the theme. It is because of this that several layout overrides were done. In this section, we will break down the settings you will need to recreate elements present in the front page of the Photon demo.
Home Page Layout Presets

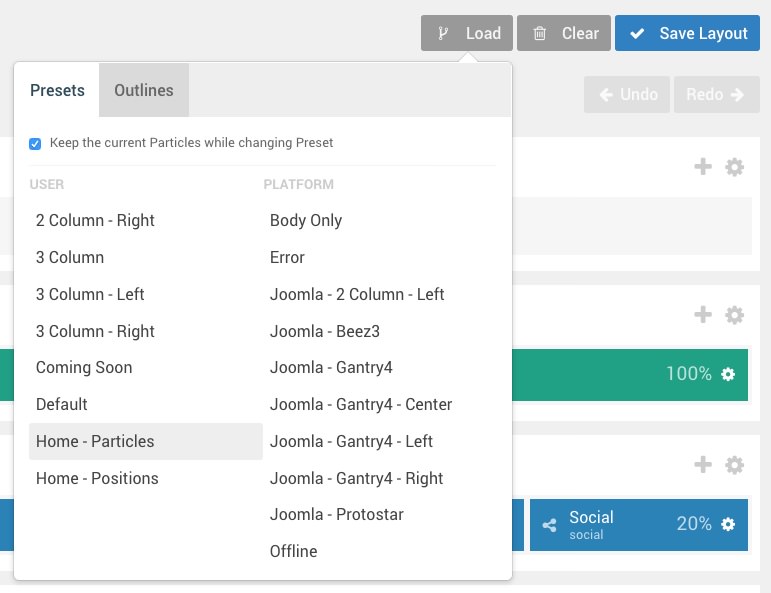
We have included a layout preset for the home page within the theme if needed. The Home - Particles preset includes all of the particle-based home page demo content so you can hit the ground running with a copy of our demo to work from loaded directly into the layout.
You can access the presets by selecting Load in the Layout Manager.
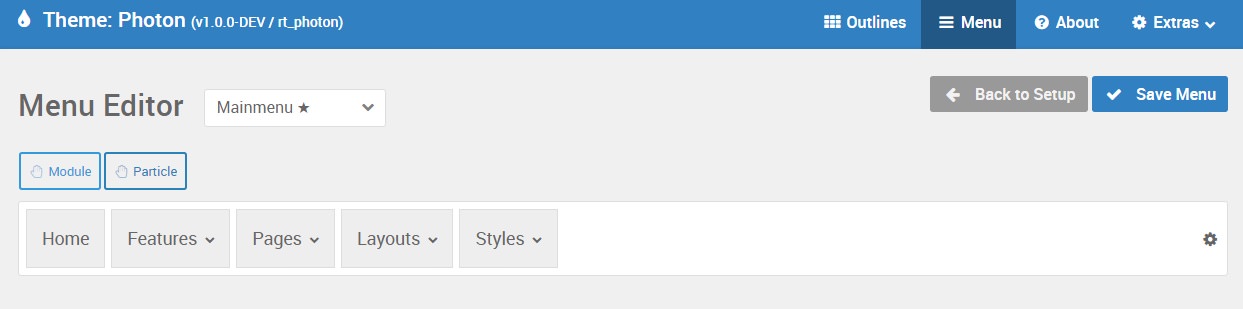
Menu Editor

Photon has its own built-in Menu Editor which takes full advantage of Grav's menu system, taking your Grav menus and enhancing them before passing them to visitors on the front end. Any changes made in the Menu Editor will only affect the way it appears to the visitor, and not the way Grav sees or uses it.
You can access the Gantry Menu Editor by navigating to Admin > Gantry 5 > Menu. You can find out more about navigating and using the Gantry Menu Editor in our documentation.
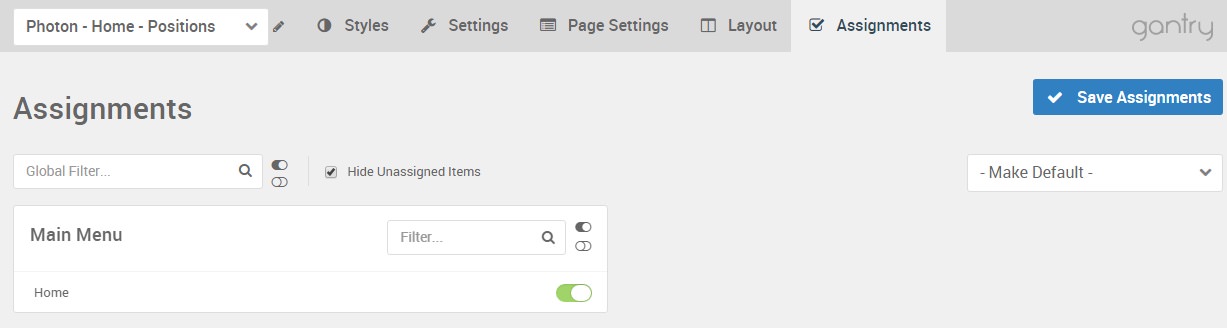
Assignments

Assignments are also managed in the Gantry Administrator. This administrative panel enables you to assign theme outlines to specific menu items, pages, and other areas of your site. By navigating to Admin > Gantry 5 and selecting an outline other than the Base Outline, you will be able to assign that outline by navigating to the Assignments panel. Simply switch any menu items to on (green) that you want to assign that outline to. In the case of the Home page, this would be your default Home page in your default (main) menu.