Myriad: Case Studies Particle
Your Guide to Recreating Elements of the Myriad Demo for Grav
Introduction
The Case Studies particle is an excellent particle for displaying image content in a clean, modern way.
Here are the topics covered in this guide:
Configuration
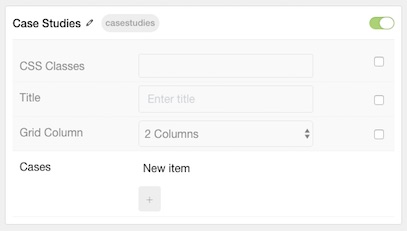
Settings
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| Particle Name | This is the name of the particle used for back end management. It does not appear on the front end. |
| CSS Classes | Enter any CSS class(es) you wish to have apply to the particle. |
| Title | Enter a title for the particle. This will appear on the front end. |
| Grid Column | Enter the number of column(s) you wish to have items displayed in at once. |
Particle Item Options
These items make up the individual featured items in the particle. Items in this section will only appear if Particle is selected as the Content Source.


| Option | Description |
|---|---|
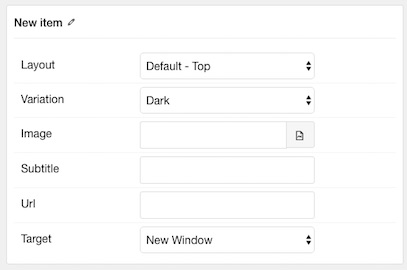
| Item Name | This is the name of the item. This only appears in the back end. |
| Layout | Choose the layout for the item. |
| Variation | Choose between a Dark and Light variation. |
| Image | Select an image to display in the item. |
| Subtitle | Enter a subtitle to appear with the item. |
| URL | Enter a URL for the item to link to. |
| Target | Choose whether to have the link open in a new tab or the same tab. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.