Denali
Your Guide to Using the Denali Theme for Grav
Introduction
Denali is a flexible and exclusive design built on the powerful, state-of-the-art Gantry 5 framework and loaded with features that make it a splendid choice for traveling shows and events, photographers, startups, venues, and beyond.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- PHP 7.1+
- Curl
- OpenSSL Libraries
- Multibyte String Support
NOTE: Gantry 5.4.22+ is required for Denali to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
Included Particles
- Block Content
- Branding
- Carousel
- Case Studies
- Copyright
- Custom HTML
- Date
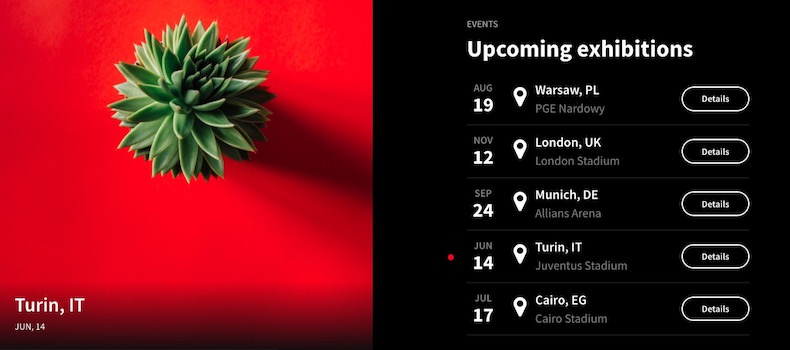
- Event List
- Grav Content
- Grid Statistic
- Image Grid
- Info List
- Login
- Logo / Image
- Menu
- Mobile Menu
- Newsletter
- Pricing Table
- Search
- Showcase Slider
- Simple Content
- Simple Counter
- Simple Menu
- Slider
- Social
- To Top
- Video
Theme Features
- Responsive Layout
- 5 Preset Styles
- Custom Typography
- Unlimited Positions
- Custom Particles
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
Gantry Core Features
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Theme Inheritance
- Fluid Width Option
- Fixed Width Option
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
- Styles Panel
Typography

Typography is an important instrument in not only the site design, but how your content is portrayed and utilized by your visitors. Therefore, Denali offers a rich selection of elegant typography to provide focus to varying content types.
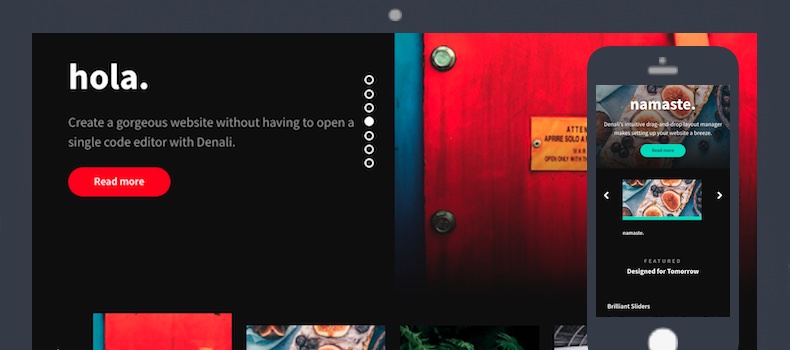
Responsive

Denali is a responsive theme which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.
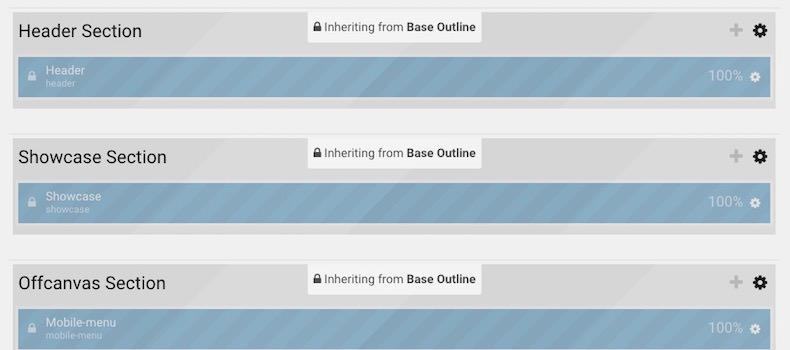
Inheritance

Denali takes full advantage of Gantry’s new inheritance system, making it easier than ever to configure and manage your website through synced particles, atoms, sections, and layouts. Save time by using inheritance to avoid repetitive changes!