Acronym: Owl Cards Particle
Your Guide to Recreating Elements of the Acronym Demo for Grav
Introduction

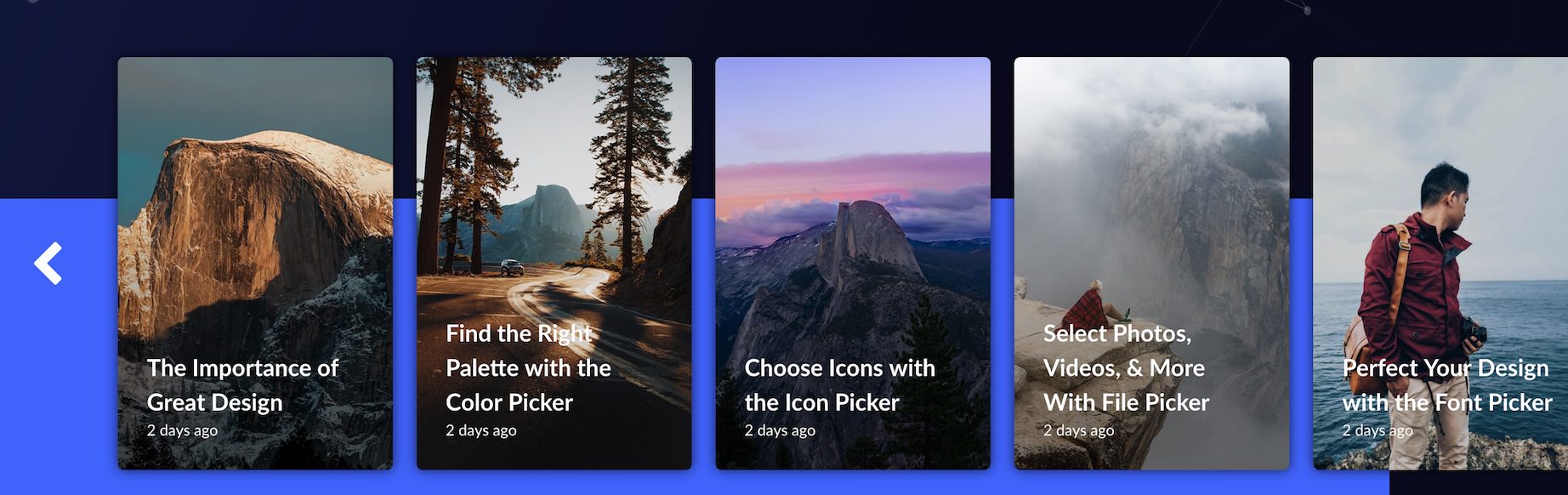
The Owl Cards particle is an excellent particle for displaying text content in a clean, modern way.
Here are the topics covered in this guide:
Configuration
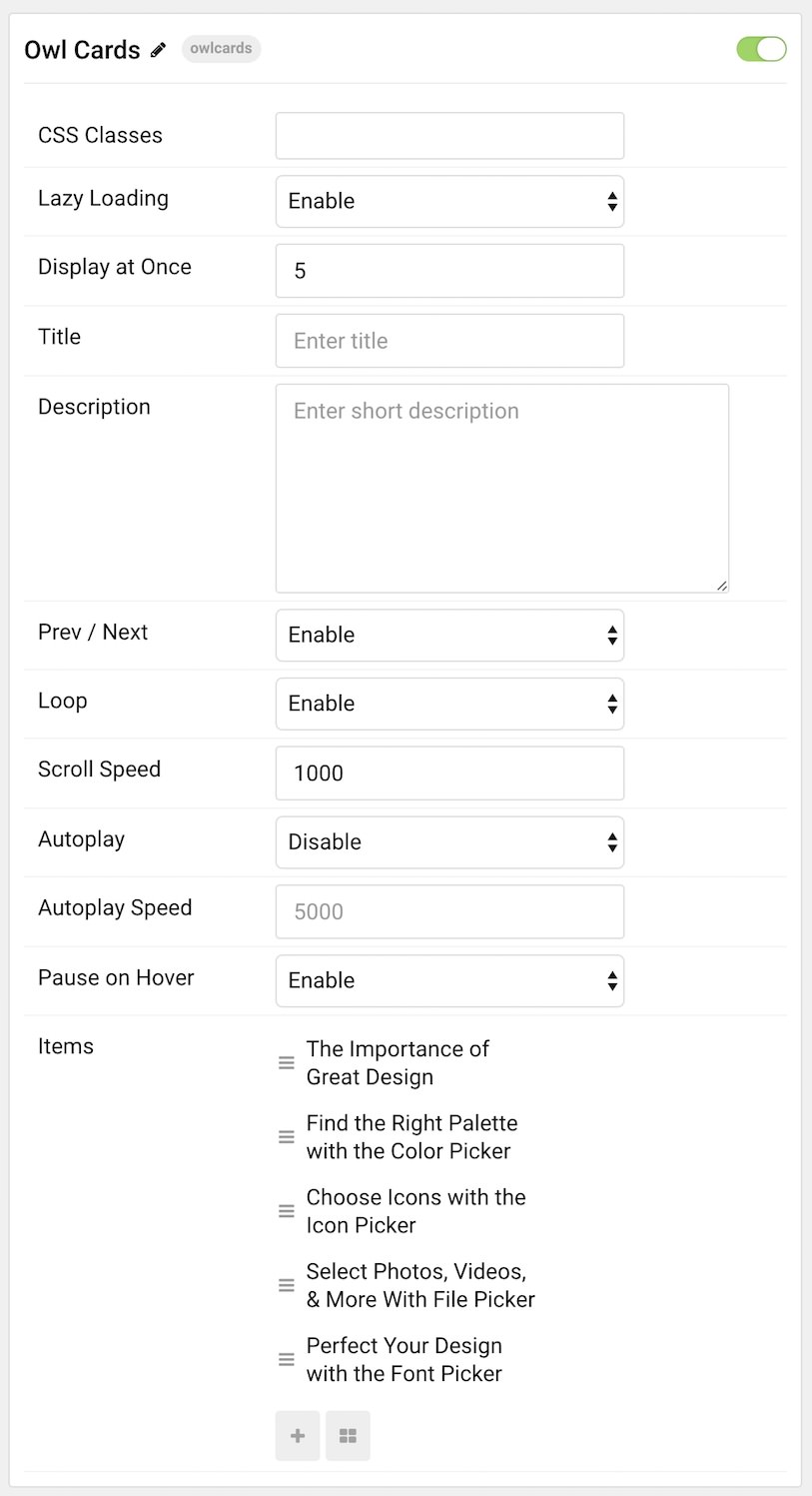
Main Options
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| CSS Classes | Set the CSS class(es) you would like to have apply at the particle level. |
| Lazy Loading | Enable or Disable the loading of images as they are needed, rather than all at once. |
| Display at Once | Enter the number of cards to display at a time. |
| Title | Enter a title for the particle that appears on the front end. |
| Description | Enter a text description for the particle that appears on the front end. |
| Prev / Next | Enable or Disable prev / next navigation on the front end. |
| Loop | Enable or Disable the loop illusion when cycling through previous or next cards. |
| Scroll Speed | Enter the scroll speed (in milliseconds) for scrolling between cards. |
| Autoplay | Enable or Disable autoplay. |
| Autoplay Speed | Enter the speed of the autoplay (in milliseconds). |
| Pause on Hover | Enable or Disable the pausing of the scroll when the mouse is hovering over the particle. |
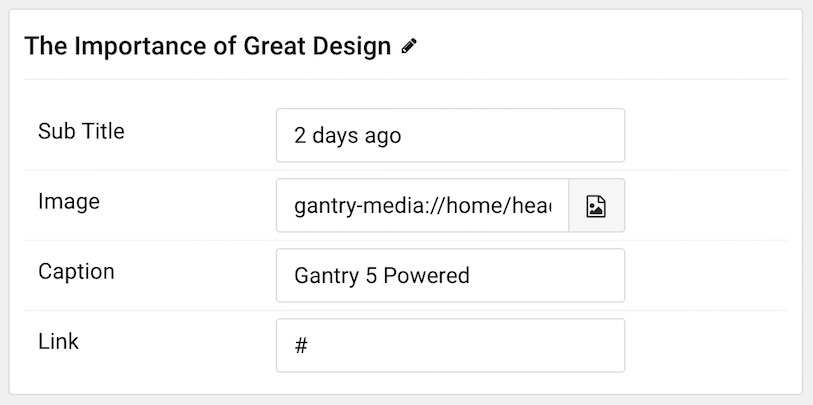
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Sub Title | Enter a subtitle for the item. |
| Image | Select an image for the item. |
| Caption | Enter a caption for the item. |
| Link | Enter a URL the item will link to. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.