Acronym: Flipping Cards Particle
Your Guide to Recreating Elements of the Acronym Demo for Grav
Introduction

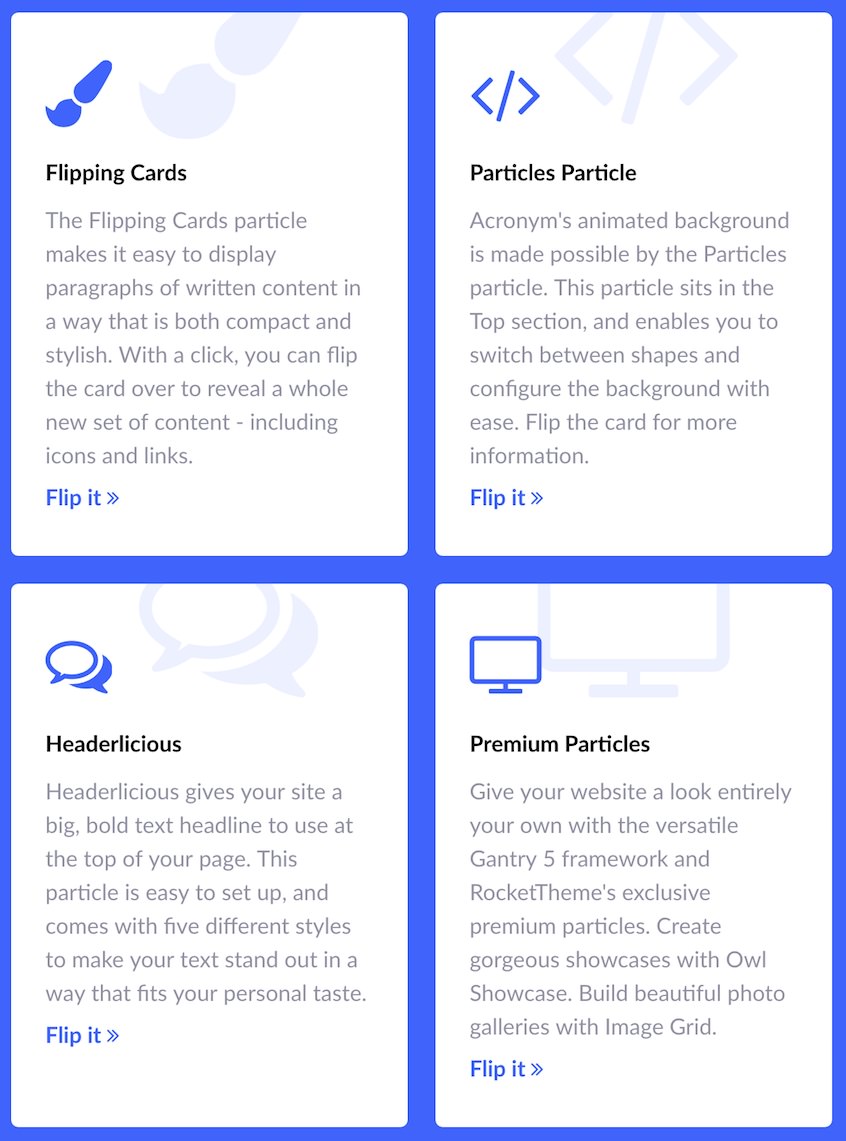
The Flipping Cards particle is an excellent particle for displaying text content in cards which can be flipped over to reveal additional content.
Here are the topics covered in this guide:
Configuration
Main Options
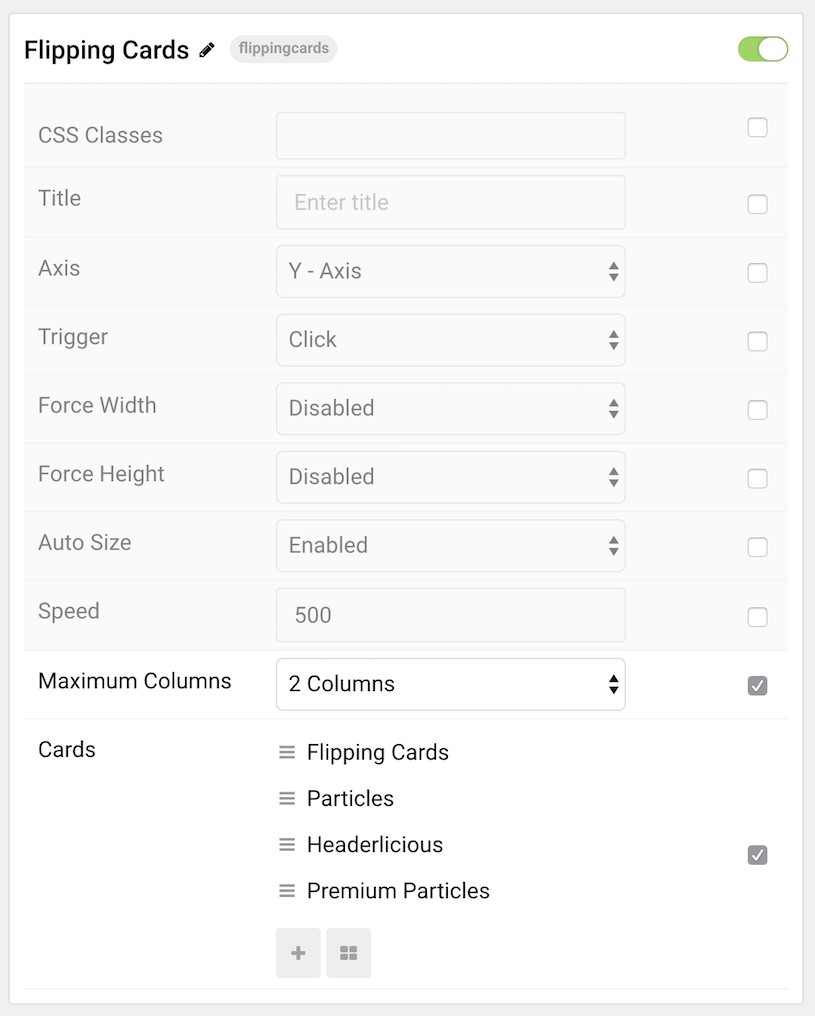
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| CSS Classes | Set the CSS class(es) you would like to have apply at the particle level. |
| Title | Enter a title for the particle that appears on the front end. |
| Axis | Select the axis you want the card to rotate around. This can be X or Y. |
| Trigger | Select between Click or Hover as the method of triggering rotation. |
| Force Width | Enable or Disable forced width constraints on cards. |
| Force Height | Enable or Disable forced height constraints on cards. |
| Auto Size | Enable or Disable auto sizing of cards. |
| Speed | Set the speed of rotation (in milliseconds). |
| Maximum Columns | Set the number of columns to be displayed at once. |
Item Options
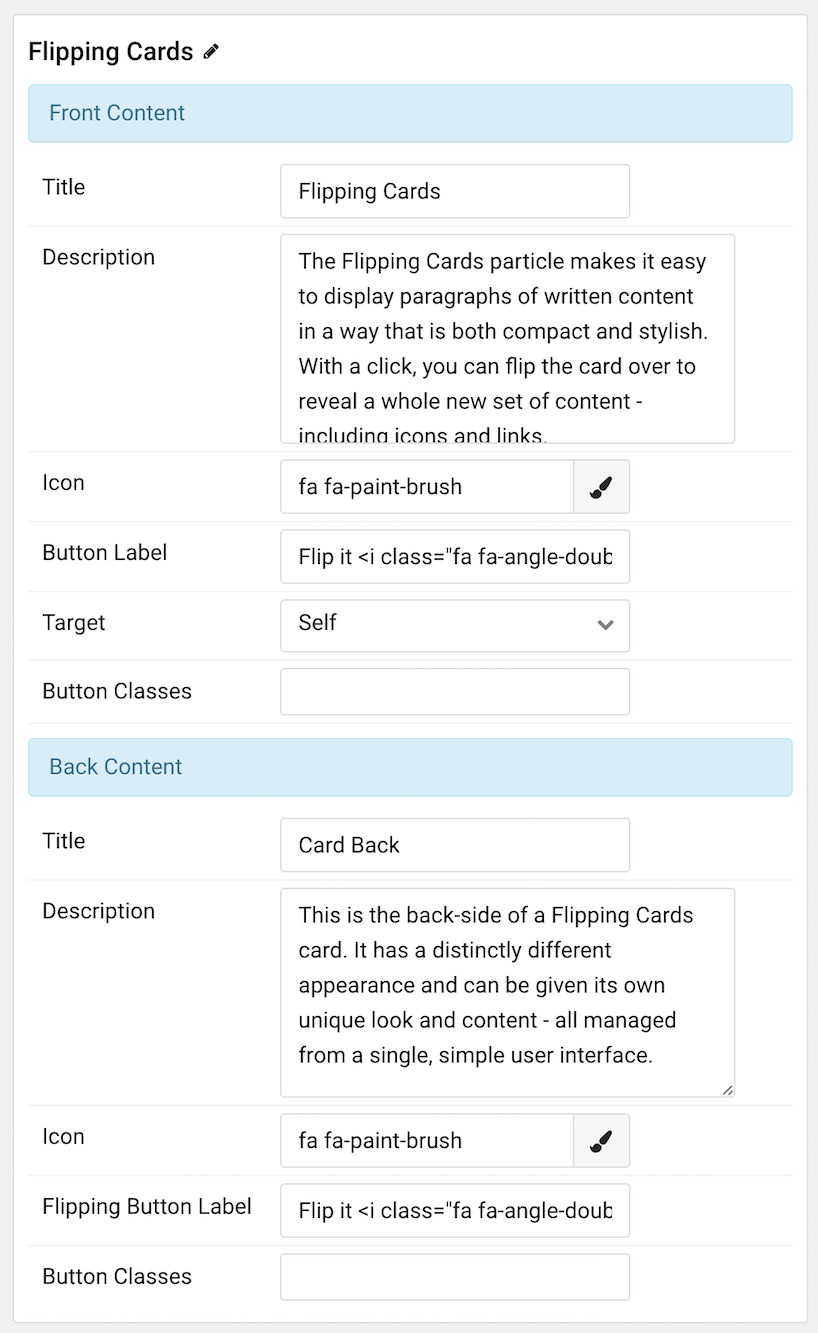
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Title | Enter a title for the card to appear on the front end. |
| Description | Enter a description for the card to appear on the front end. |
| Icon | Select an icon to be displayed with the card. |
| Button Label | Enter a label for the button. |
| Target | Choose how the link is opened. This can be Self or New Window. |
| Button Classes | Enter any CSS Class(es) you want to have apply to the item. |
| Back Title | Enter a title for the card to appear on the front end. |
| Back Description | Enter a description for the card to appear on the front end. |
| Back Icon | Select an icon to be displayed with the card. |
| Flipping Button Label | Enter a label for the button. |
| Target | Choose how the link is opened. This can be Self or New Window. |
| Button Classes | Enter any CSS Class(es) you want to have apply to the item. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.